目次
概要
本資料は、パートナーコミュニティが構築済みの環境で LINERを利用可能とする設定の手順となります。
※ パートナー環境の構築や設定の方法につきましては、LINERの範疇外となります。
前提
・LINERは フレームワーク に aura を利用したページのみでの利用に対応しています。
・LWR を利用した ページには対応していません。
・パートナーユーザのロール毎にレコード表示の権限が切り分けられるものとします。
パートナーコミュニティの基本設定
1.パートナープロファイル設定
1.パートナーに割り当てるプロファイルに権限を追加します。
※ 標準の Partner Community User では設定を編集できない場合がありますので、その場合はプロファイルをコピーして利用してください。
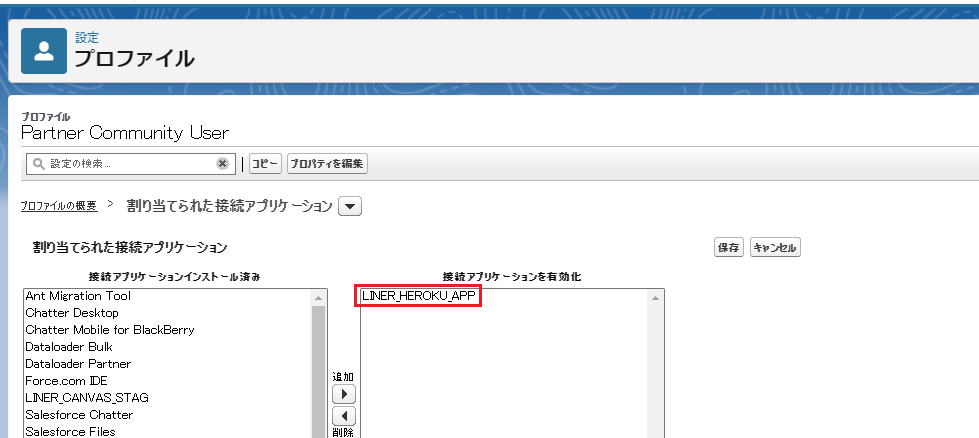
2.「割り当てられた接続アプリケーション」にて、「LINER_HEROKU_APP」を割り当てます。

※ LINER ステージング環境の場合、接続アプリケーション名が異なります。
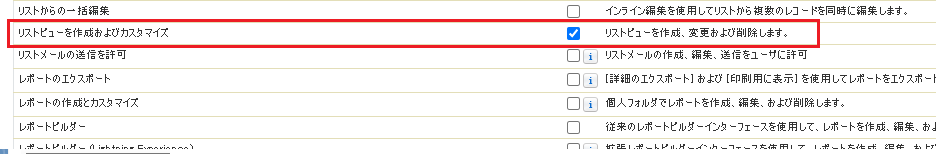
3-1 パートナーにリストビュー作成を許可する場合、「システム権限」ー「 リストビューを作成およびカスタマイズ」を選択してください。

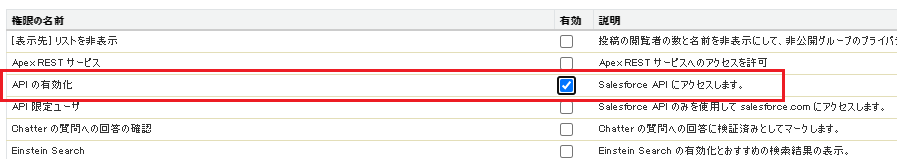
3-2 LINER メッセージ一括配信画面にて、リストビュー検索を行う場合は「システム権限」ー「APIの有効化」を選択してください。

3-3 LINER用にパートナーに割り当てるプロファイルを新規作成した場合は、パートナーユーザと パートナーサイトのプロファイル設定の確認をお願いします。
パートナーユーザのプロファイルを確認

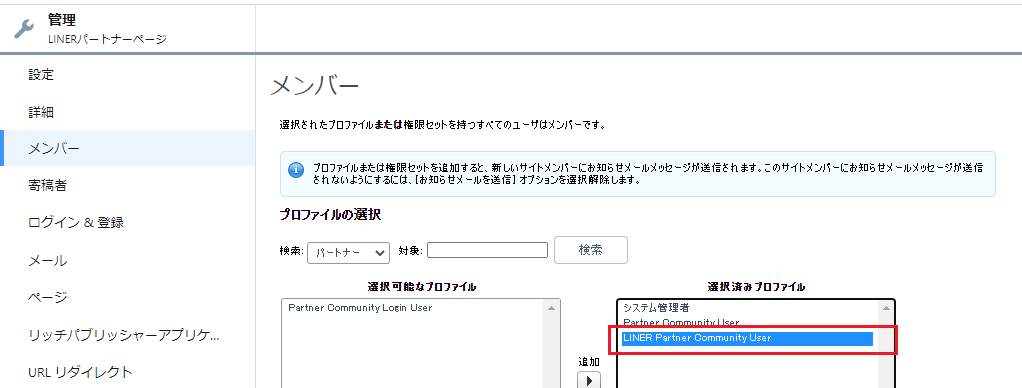
パートナーサイト 「管理」ー「メンバー」でパートナープロファイルの選択を確認

2.パートナーユーザへの権限セット付与
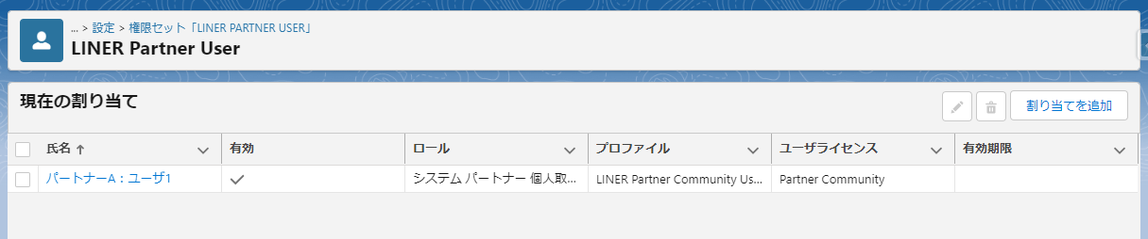
LINERを利用するパートナーユーザに対し、「LINER Partner User」権限セットを割り当ててください。


3.パートナーユーザロール設定の変更
パートナー取引先毎にロールが作成されるように 共有設定の変更をお願いします。
※ 本設定をしていない場合、予期せぬレコードがパートナーで見える状態となる可能性があります。
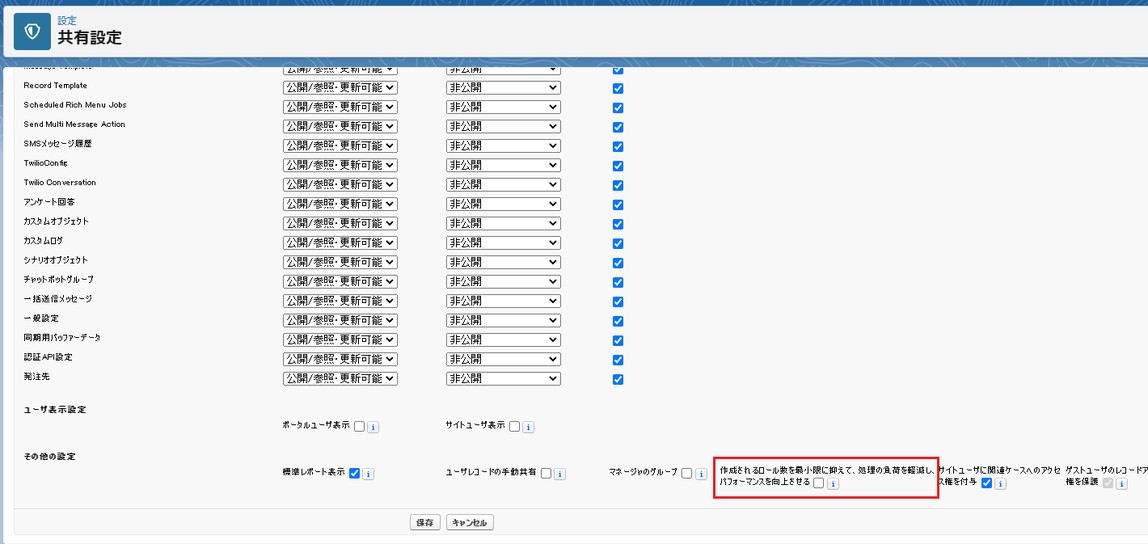
・「設定」ー「共有設定」 を編集し「作成されるロール数を最小限に抑えて、処理の負荷を軽減し、パフォーマンスを向上させる」のチェックを外して保存してください。

・本設定のチェックを外す前に作成されたパートナーユーザは、複数の取引先パートナーが同一ロールで作成されている可能性があります。

回避方法)1つの取引先で、2つ目のパートナーユーザを作成いただくと、取引先ロールに移行します。(追加したユーザは利用しなくても良い)

4.リモートサイト設定の追加
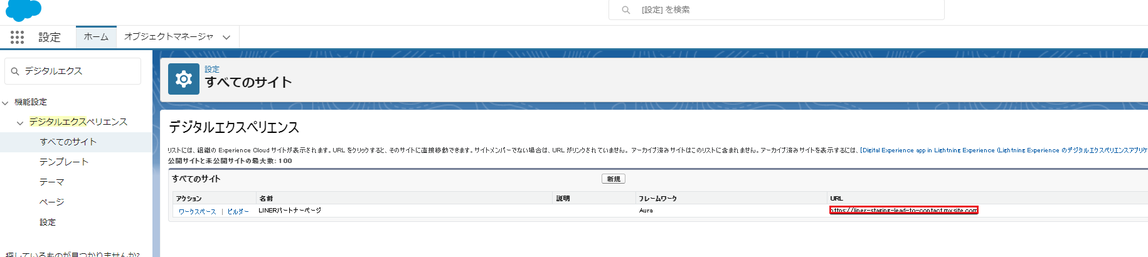
1.「設定」ー「デジタルエクスペリエンス」ー「すべてのサイト」より、パートナーページの URLをメモします。

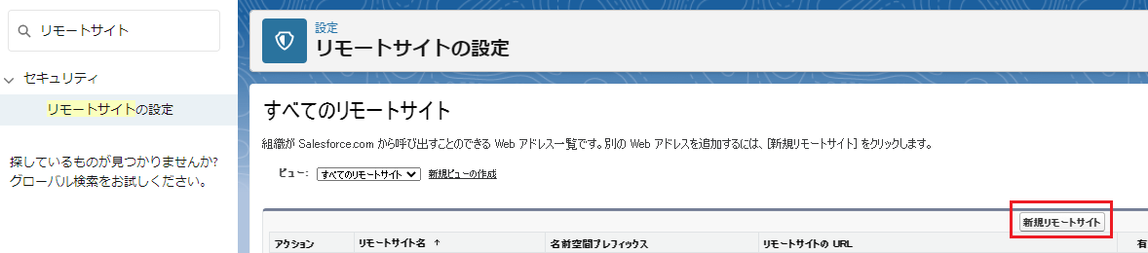
2.「設定」ー「リモートサイトの設定」ー「すべてのリモートサイト」を開き、「新規リモートサイト」を押下します。

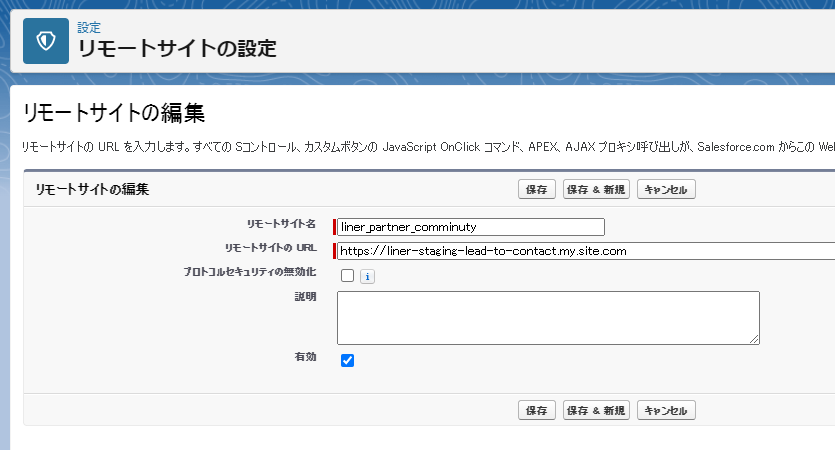
3.リモートサイトの編集ページで、値を入力して「保存」ボタンを押下します。

・リモートサイト名:任意の名前を入力 (英数字、アンダースコア)
・リモートサイトのUR:パートナーページのURL
・有効:チェックあり
5.パートナーユーザへLINERライセンスの付与
パッケージマネージャより、パートナーユーザへ LINERライセンスの付与をしてください。

6.LINER設定レコードの共有設定
・パートナーで利用するLINER設定用項目を公開グループにて共有する。
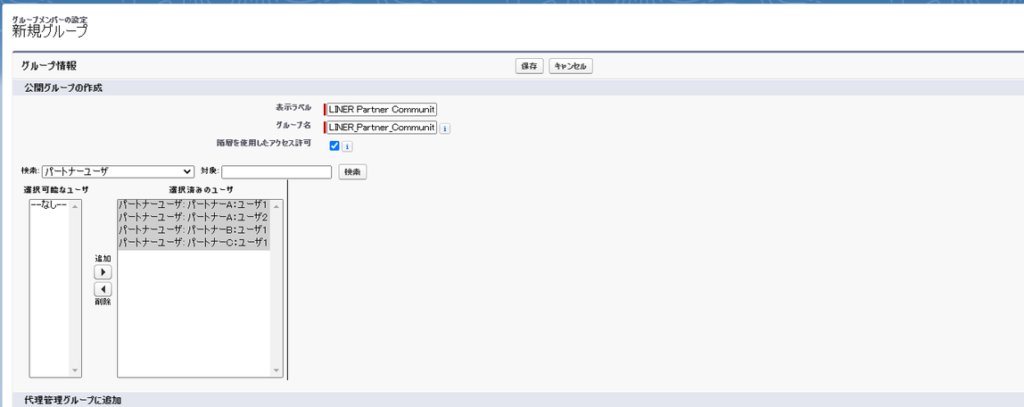
・LINERを利用するパートナーユーザの公開グループを作成
・ここでは「LINER Partner Community」と命名

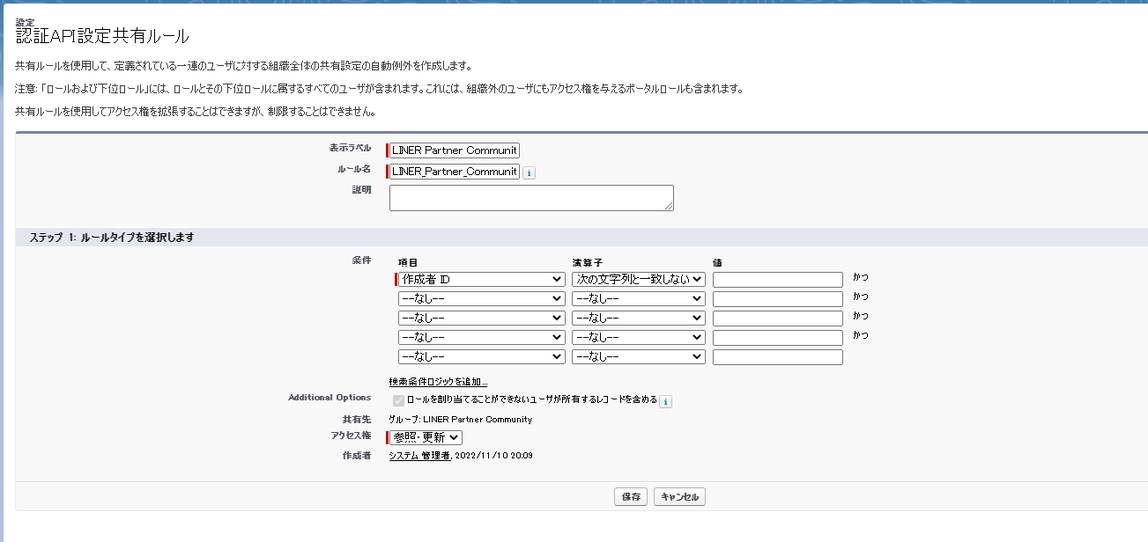
・公開グループ「LINER Partner Community」に対し、共有設定を追加する。

ステップ1:ルールタイプを選択します、で以下のように設定します。
| 対象オブジェクト | アクセス権 |
| LINEアカウント | 参照のみ |
| LINE送信情報 | 参照のみ |
| Mapping Setting | 参照のみ |
| Message Tempate | 参照・更新 |
| Record Template | 参照のみ |
| Scheduled Rich Menu Jobs | 参照のみ |
| SMS Config | 参照のみ |
| Twilio Conversation | 参照のみ |
| シナリオオブジェクト | 参照のみ |
| 一般設定 | 参照のみ |
| 認証API設定 | 参照・更新 |
| LINER Account User | 参照のみ |
送信先オブジェクトに指定したオブジェクトについては、適宜共有ルールを設定してください。
パートナーページのカスタマイズ
1. 送信先オブジェクトページ、及び 1on1チャット の作成
・ここでは、送信先オブジェクトがリードの場合について記載します。
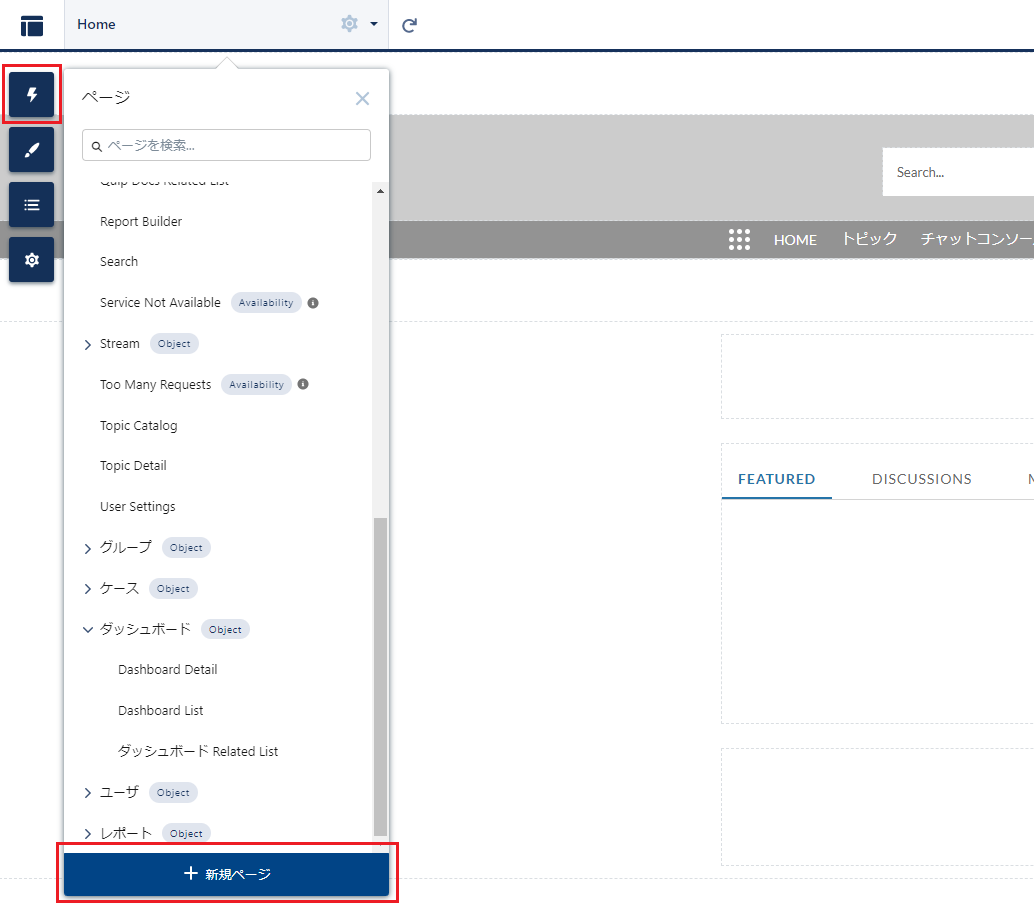
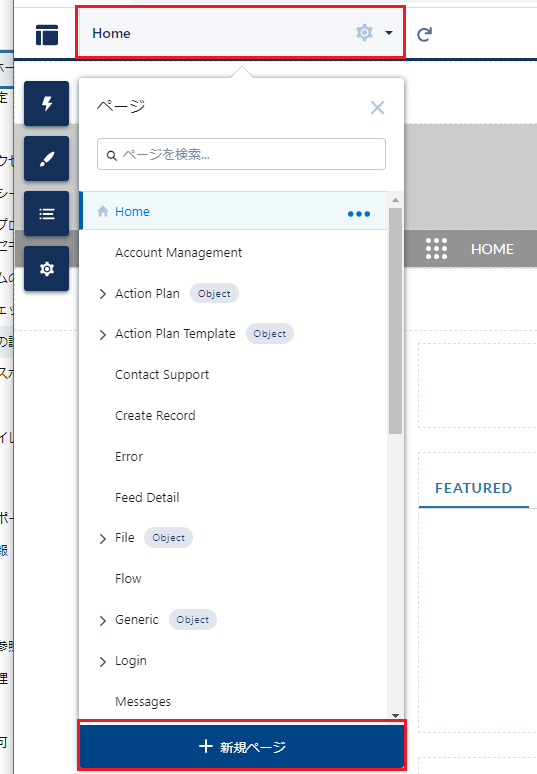
・「ページのプロパティ」から、「新規ページ」を選択します。

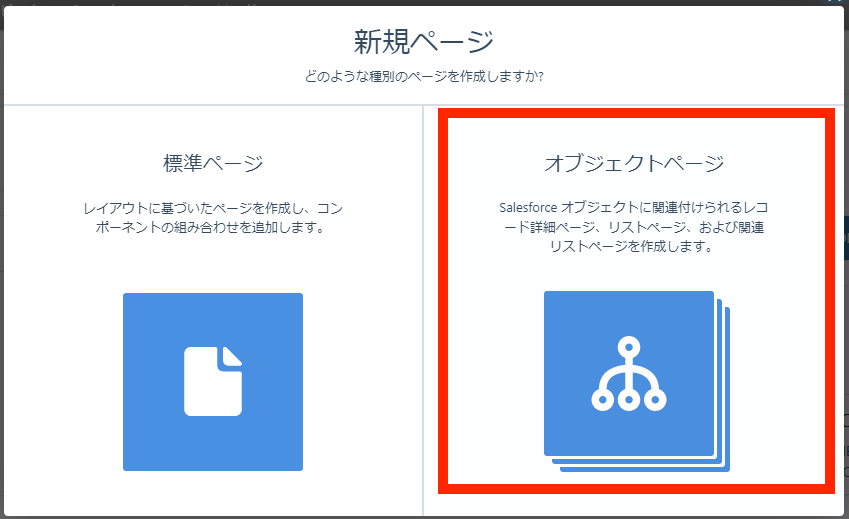
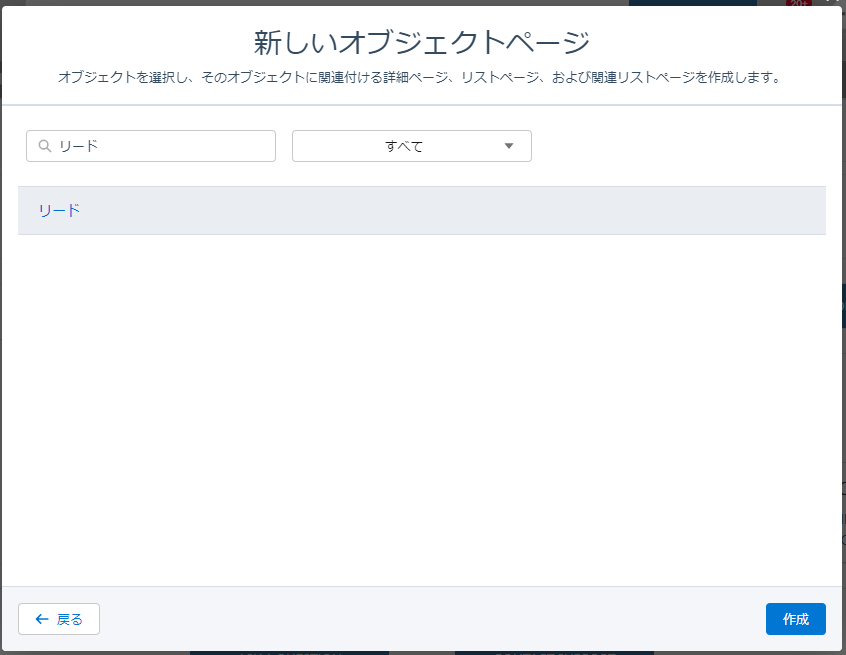
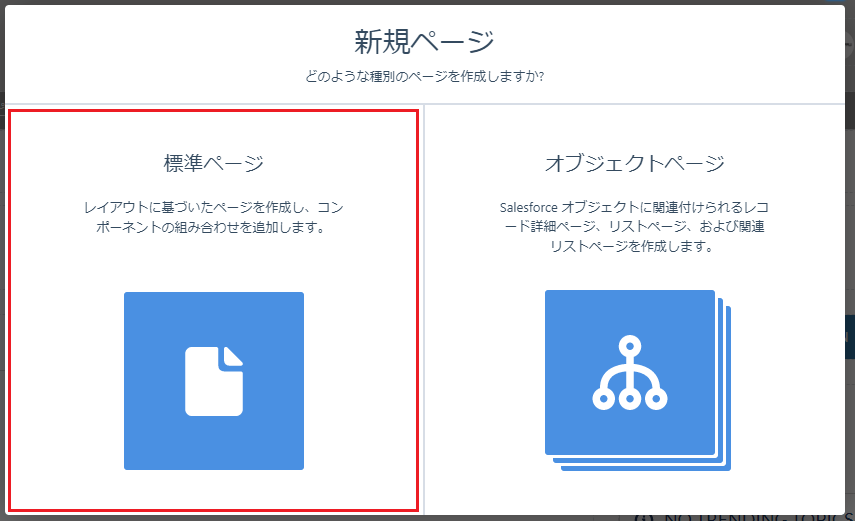
・オブジェクトページを選択します。

・リードを選択して作成を行います。

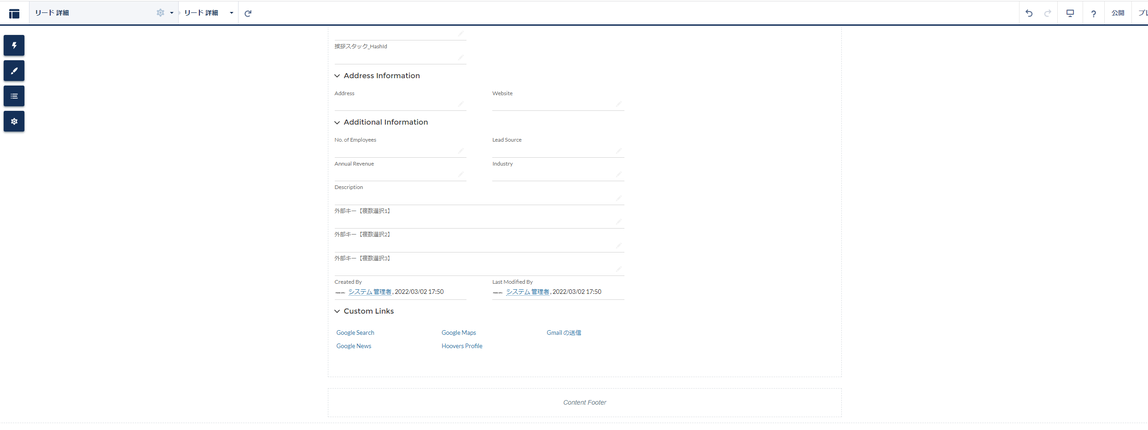
・作成後、リードの詳細ページに移行します。

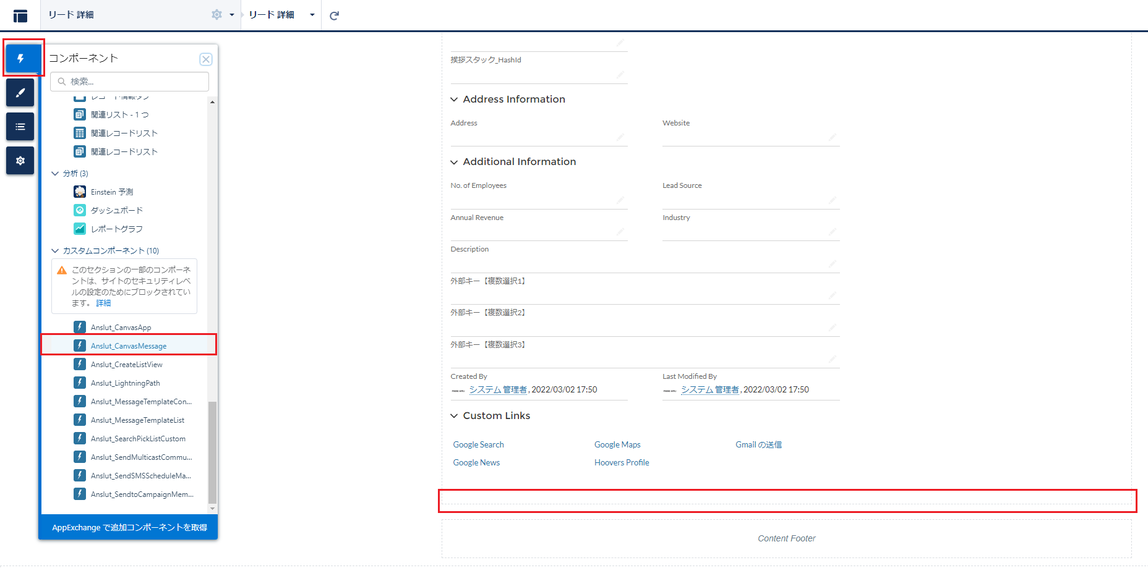
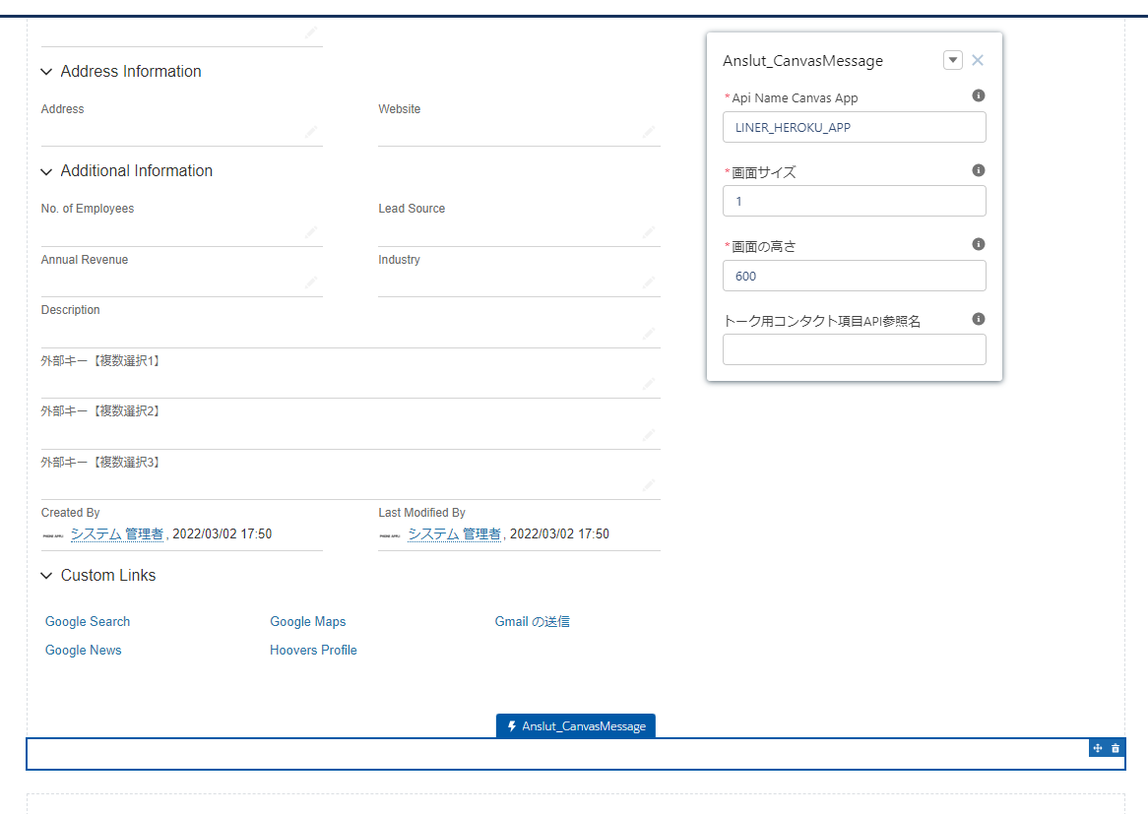
・コンポーネント(稲妻マーク)から「Anslut_CanvasMessage」を Content領域(レコ―ド詳細の下)にドラッグします。

・Anslut_CanvasMessage が追加され、1on1チャット利用できる状態となります。

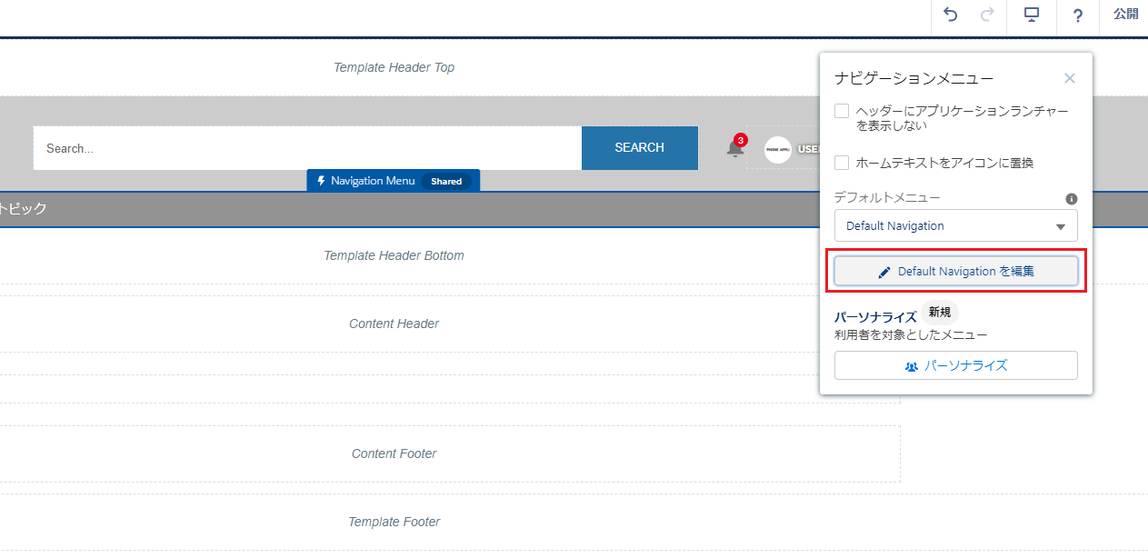
・メニューにリードを追加します。Navigation Menu をクリックし、ナビゲーションメニューのポップアップを表示します。メニュー内の「Default Navigation」を選択します。

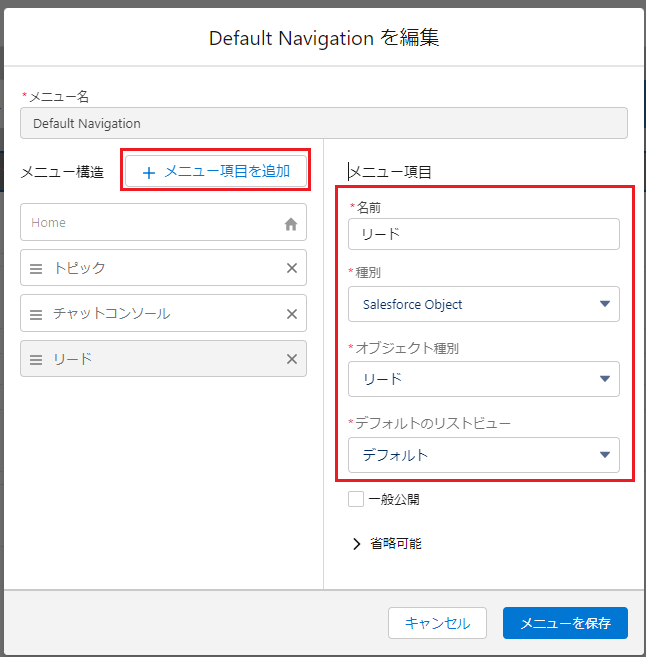
・「メニュー項目を追加」を選択します。
・名前に ナビゲーションメニューで表示する名前を入力
・種別は Salesforce Object を選択
・オブジェクトの種類はリードを選択
・ページは、上記で新規作成した ページ名を入力します。
・最後に「メニューを保存」を押下します。

・ナビゲーションメニューにリードが追加され、オブジェクトが表示できるようになります。
2.チャットコンソールページの作成
・「ページのプロパティ」から、「新規ページ」を選択します。

・標準ページを選択します。

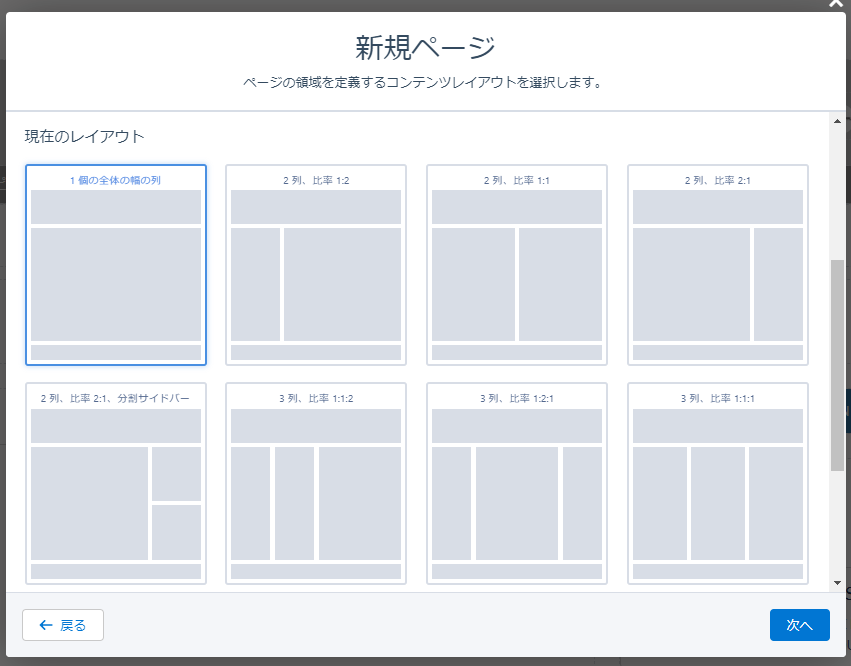
・任意のレイアウトを選択して「次へ」を選択します。

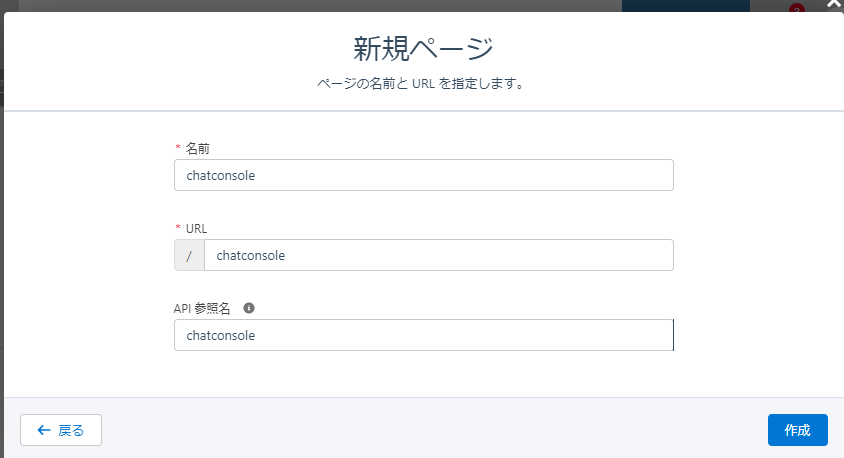
・ページ名とURL、API参照名を作成します。(任意の値を入力してください)
・名前は ページを開いたとき、ブラウザに表示される名称となります。
・API、URLは英数字、アンダースコア で入力してください。

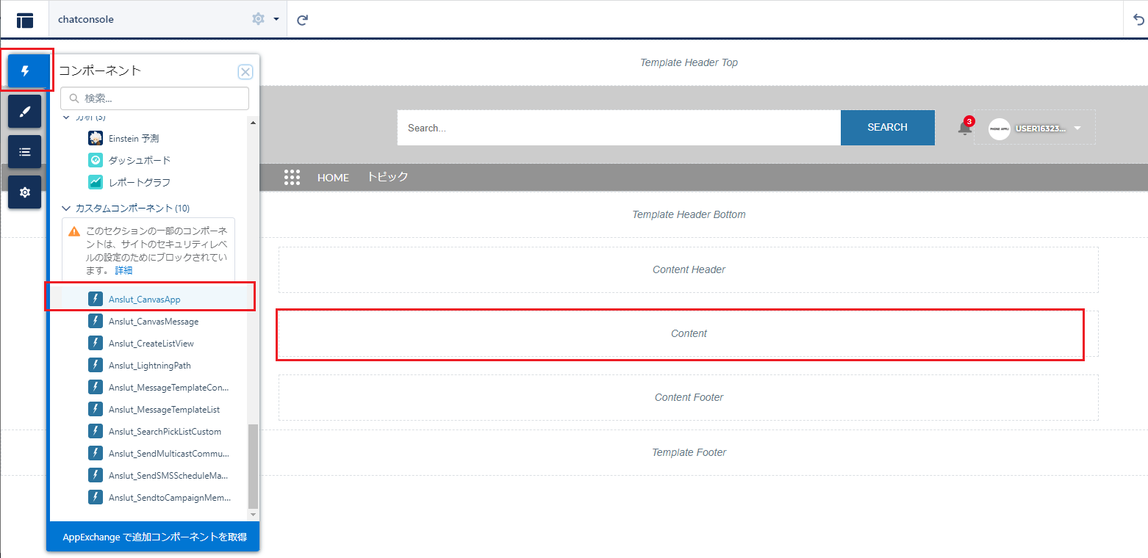
・コンポーネント(稲妻マーク)から「Anslut_CanvasApp」を Content領域にドラッグします。

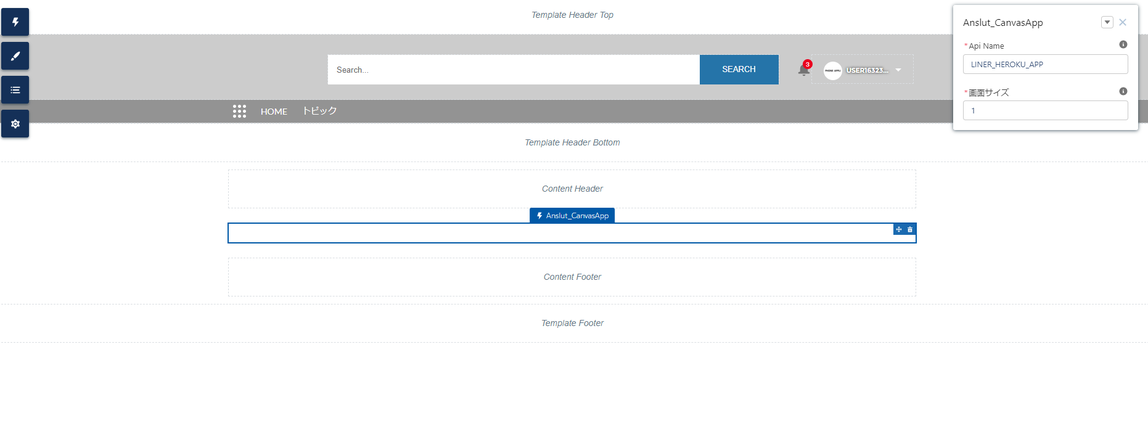
・配置後は以下のような表示となります。

・メニューへチャットコンソールを追加
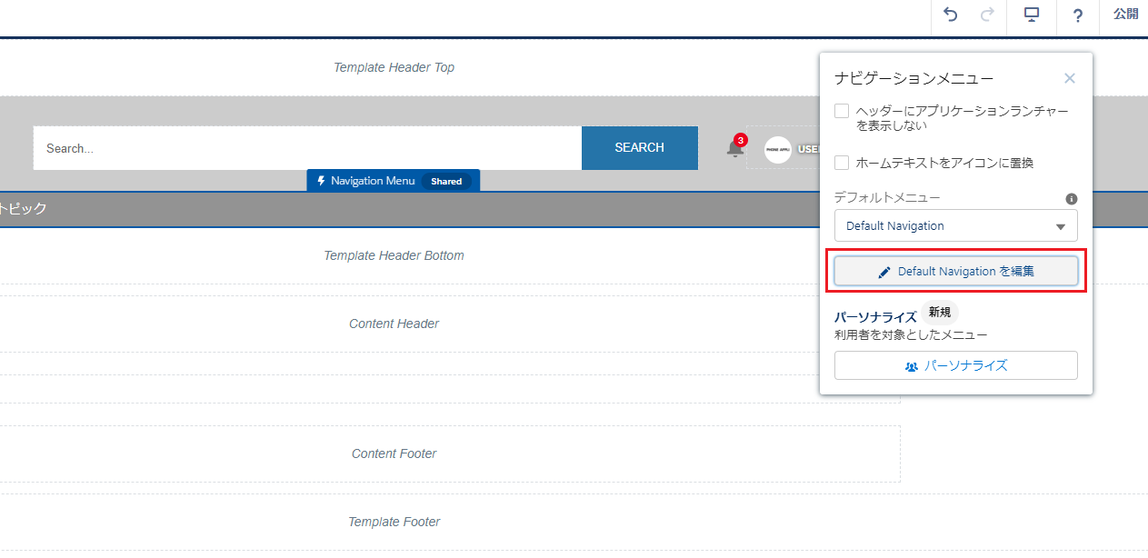
・Navigation Menu をクリックし、ナビゲーションメニューのポップアップを表示します。メニュー内の「Default Navigation」を選択します。

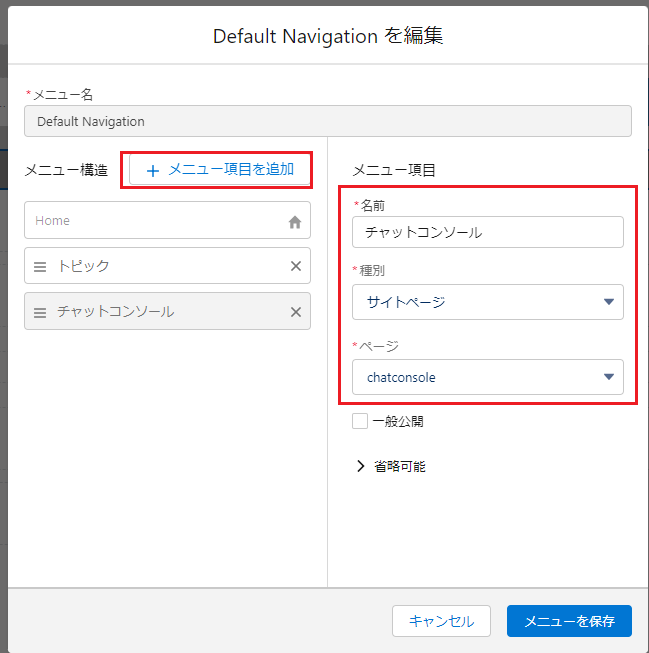
・「メニュー項目を追加」を選択します。
・名前に ナビゲーションメニューで表示する名前を入力。
・種別はサイトページを選択
・ページは、上記で新規作成した ページ名を入力します。

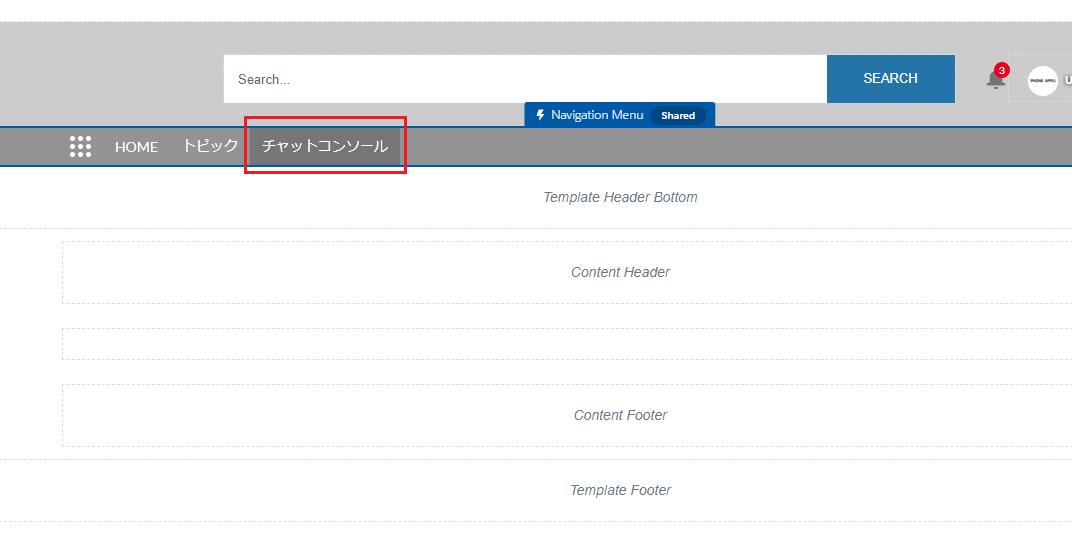
・メニューを保存すると、ナビゲーションメニューに反映されます。

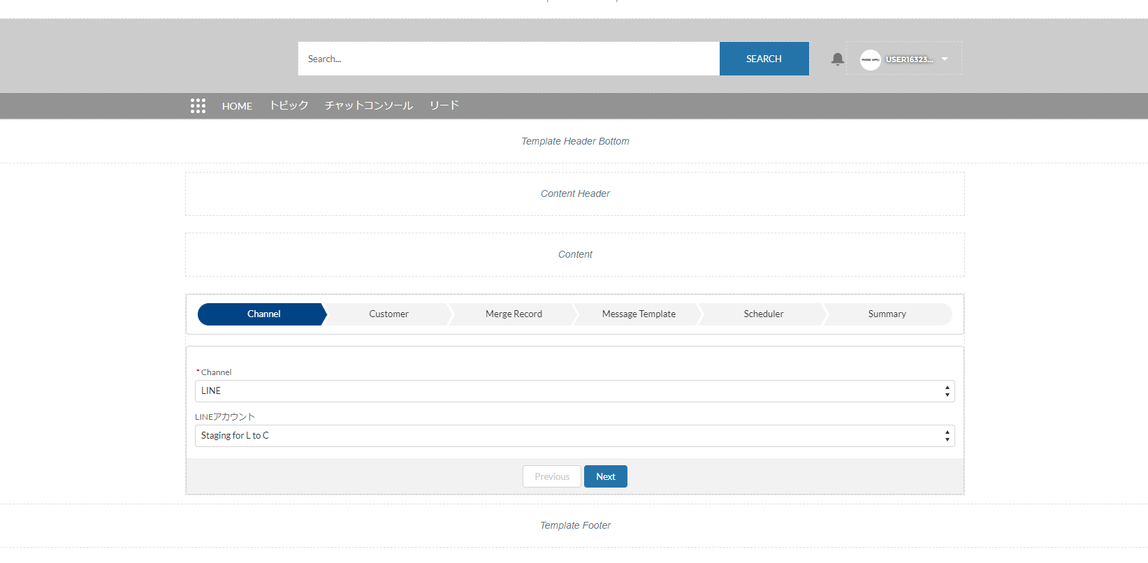
3.メッセージ一括送信の作成
・「ページのプロパティ」ー「新規ページ」ー「標準ページ」を作成します。
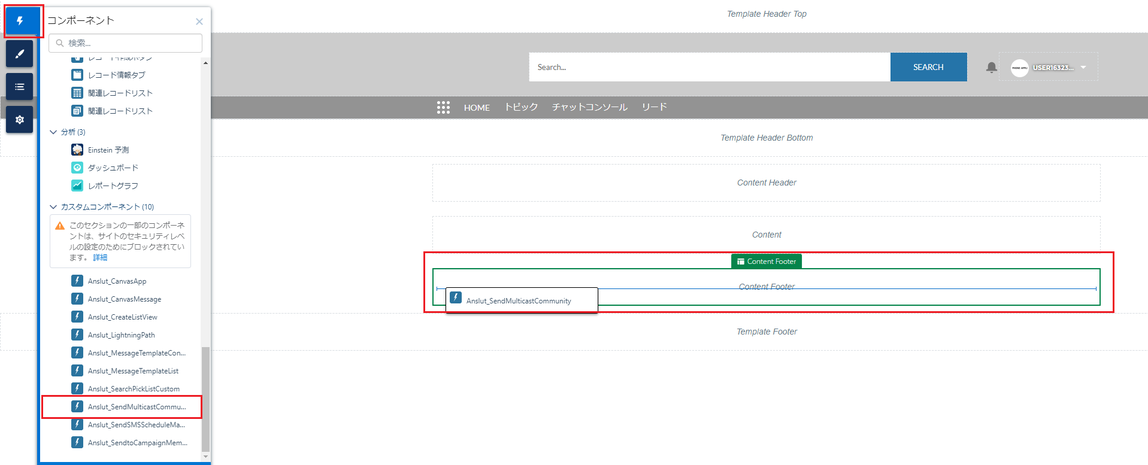
・作成したページに「Anslut_SendMulticastCommunity」をドラッグしてください。


・ナビゲーションメニューから メッセージ一括送信の サイトページを追加してください。
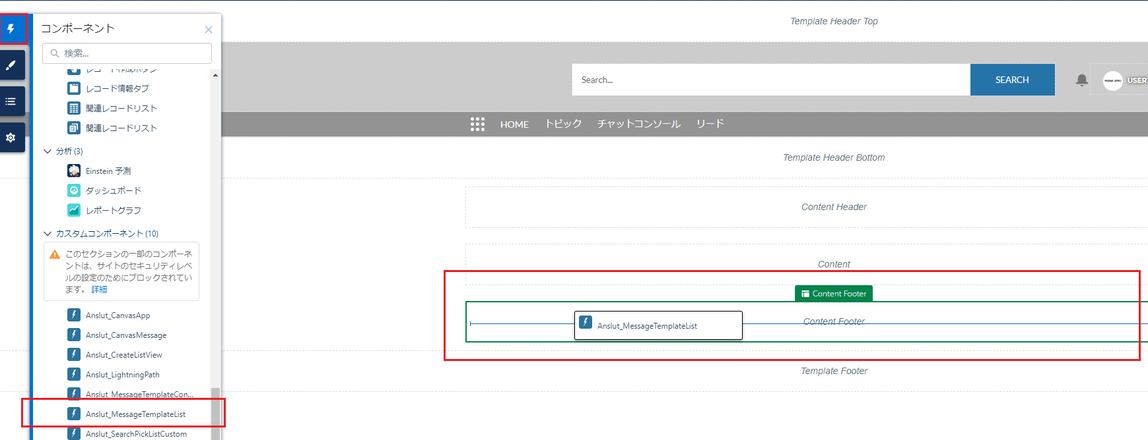
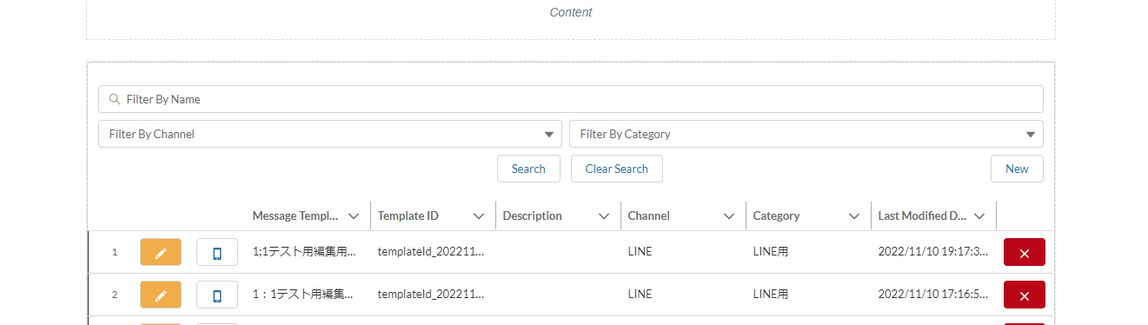
4.テンプレート管理の作成
・「ページのプロパティ」ー「新規ページ」ー「標準ページ」を作成します。
・作成したページに 「Anslut_MessageTemplateList」をドラッグしてください。


・ナビゲーションメニューから テンプレート管理の サイトページを追加してください。
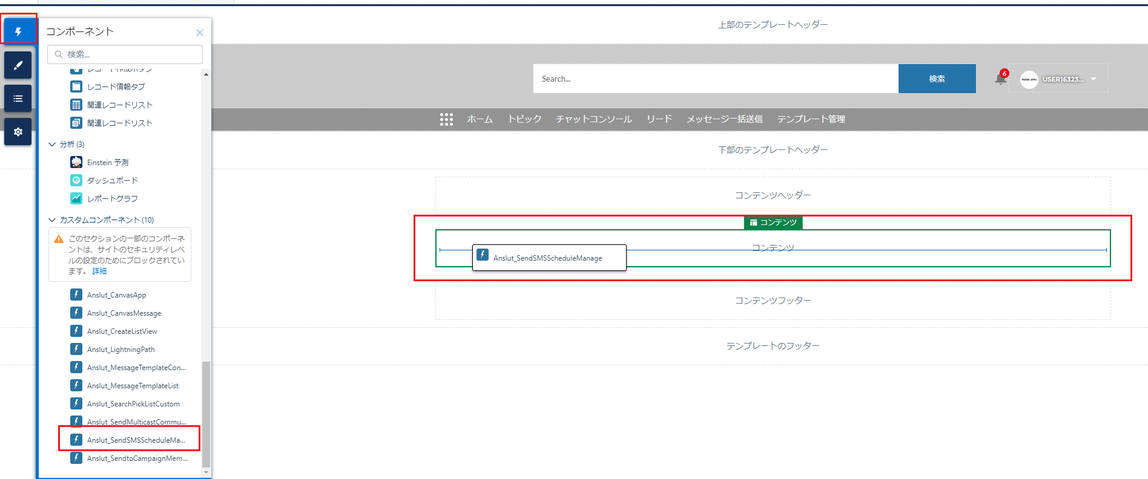
5.ジョブ一覧の作成
・「ページのプロパティ」ー「新規ページ」ー「標準ページ」を作成します。
・作成したページに 「Anslut_SendSMSScheduleManage」をドラッグしてください。


・ナビゲーションメニューから ジョブ一覧の サイトページを追加してください。
