目次
1.アンケートフォーム作成方法について
目的:アンケートの作成
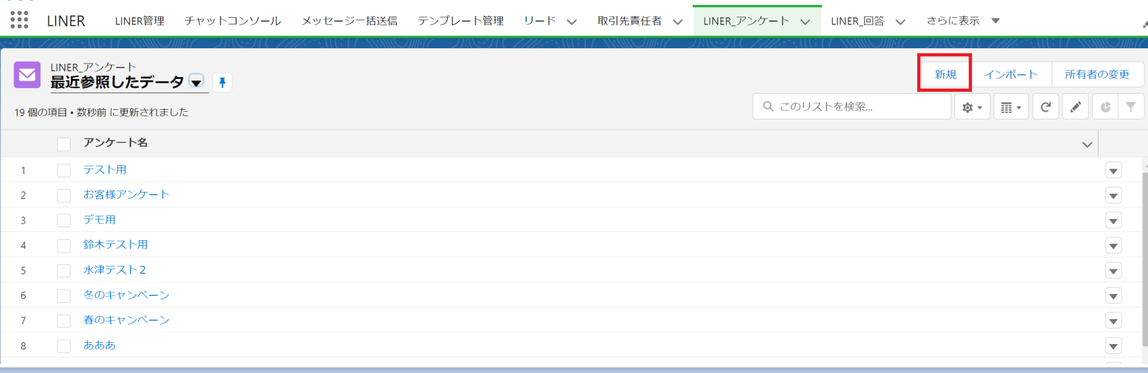
1.アプリケーションランチャーからLINERを選択し、「LINER_アンケート」タブから「新規」をクリックします。

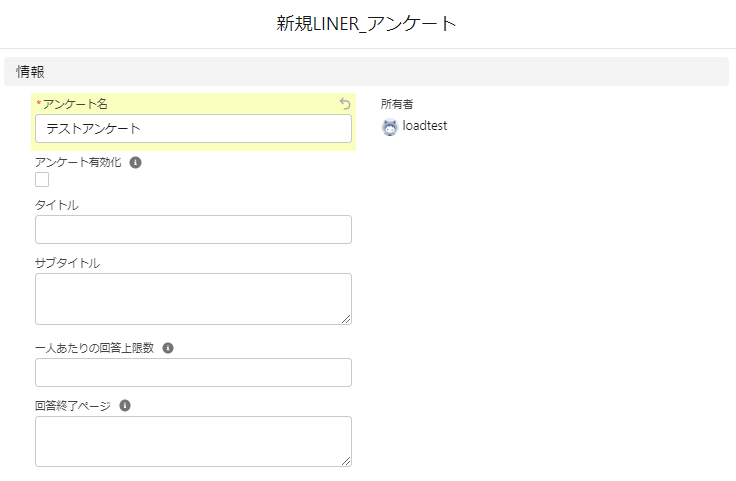
2.公開するアンケートの設定を行います。1度設定しても、後から変更が可能です。


| 設定名 | 詳細 |
| アンケート名 | Salesforce上に表示させるアンケートの名前を入力します |
| アンケート有効化チェックボックス | 該当のアンケートを有効化させることが可能。アンケートを利用しない場合は有効化チェックボックスのチェックを外して頂くことでアンケートが無効化されます |
| タイトル | アンケートのタイトルを設定します |
| サブタイトル | タイトルの下に表示させる文章を設定します |
| 一人あたりの回答上限数 | 一人あたりのアンケートの回答できる回数を制限します |
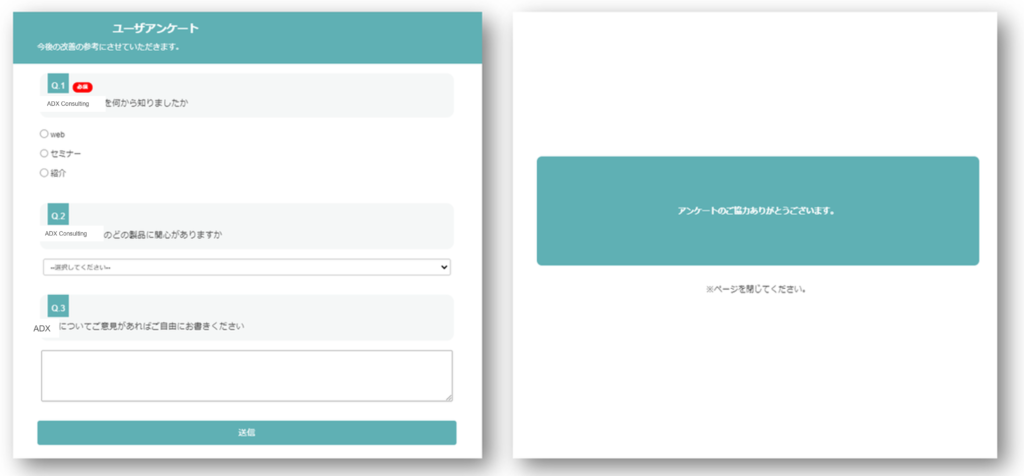
| 回答終了ページ | 送信ボタン押下後に表示させる文章を設定します ※回答終了ページのイメージは下記画像をご確認ください |
回答終了ページイメージ画像

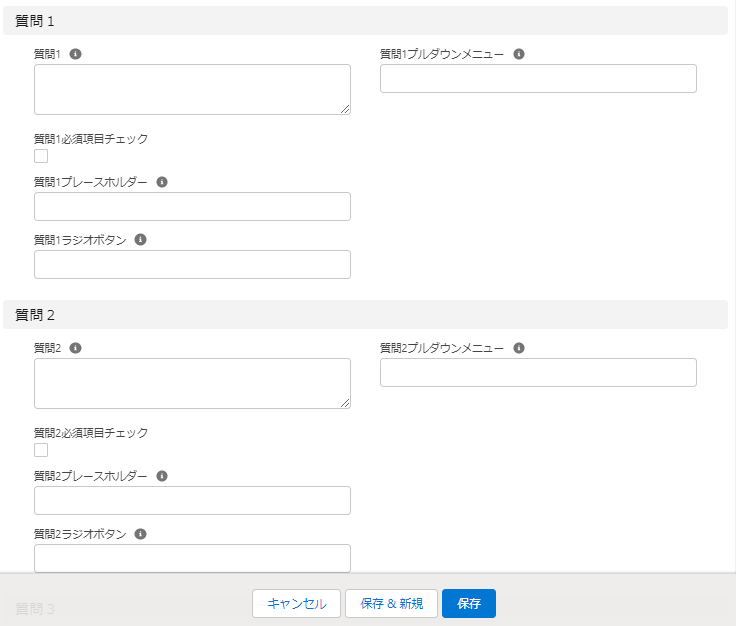
2.質問の作成方法について
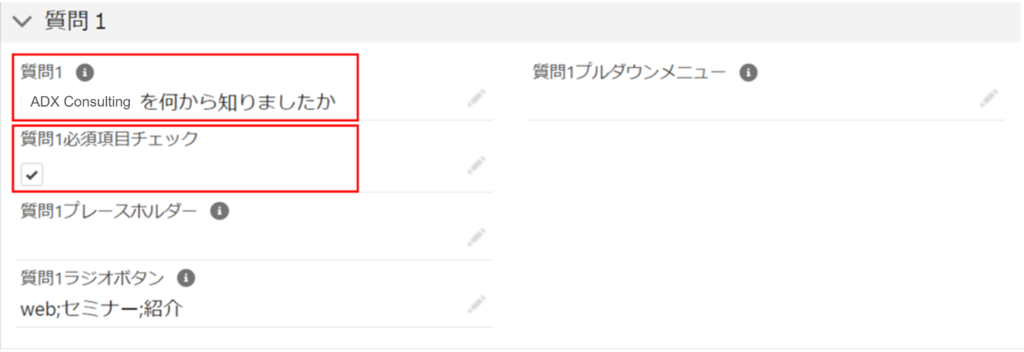
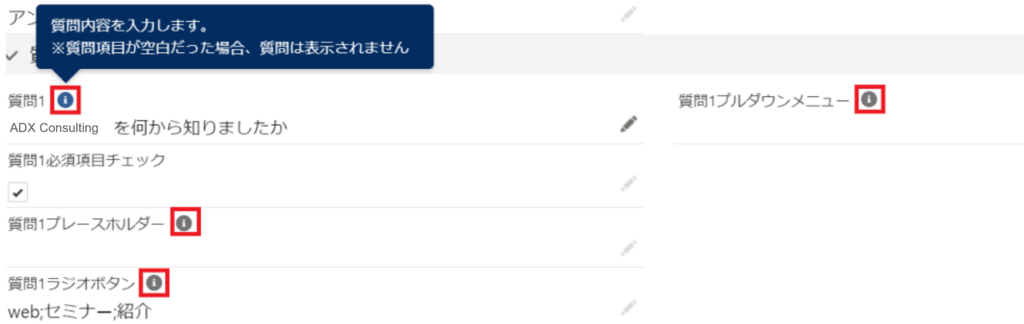
質問: 質問したい内容を入力します。※最大255文字まで入力することができます。
必須項目チェック: チェックすると質問を必須回答にさせることができ、必須アイコンが質問の横に表示されるようになります。
※条件分岐(質問に回答後、関連する質問をさらに表示させる事)や、選択肢の複数選択機能はございませんのでご了承ください。

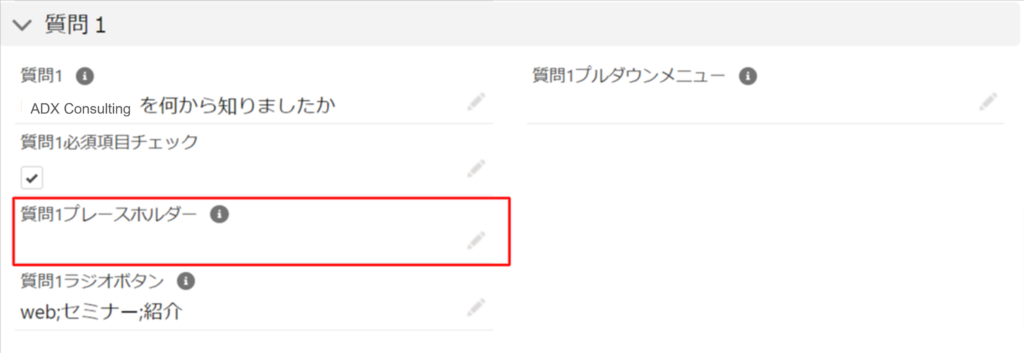
質問プレースホルダー:テキストボックスに表示させる文字を設定 最大50文字まで入力できます。

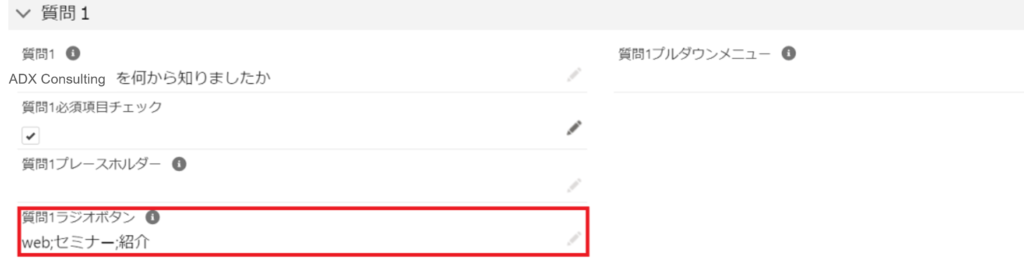
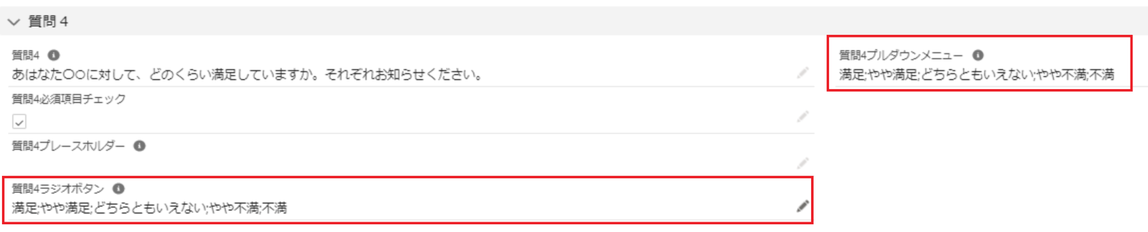
質問ラジオボタン:ラジオボタン式の選択肢の設定が可能。ラジオボタンを設定する際は「選択肢1;選択肢2;選択肢3;」などというように、セミコロン「 ; 」で区切ることでラジオボタンの利用が可能となります。
合計最大255文字まで入力できます。
※ラジオボタン1つにつき255文字ではなく合計255文字のためご注意ください。

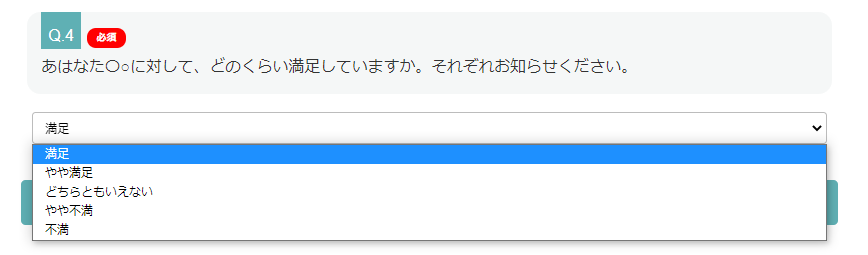
プルダウンメニュー: プルダウン式の選択肢の設定が可能。ラジオボタンと同じように「選択肢1;選択肢2;選択肢3;」などというように、セミコロンで区切ることで利用が可能となります。
合計最大255文字まで入力できます。※プルダウンもラジオボタン同様合計255文字のためご注意ください。

▼各項目の詳細に関してはヘルプから確認いただくことも可能となっております。

「プルダウンメニュー」「ラジオボタン」に何も入力していない場合、フリー回答欄になるためご注意ください。
フリー回答欄には最大255文字まで入力して頂くことが可能です。

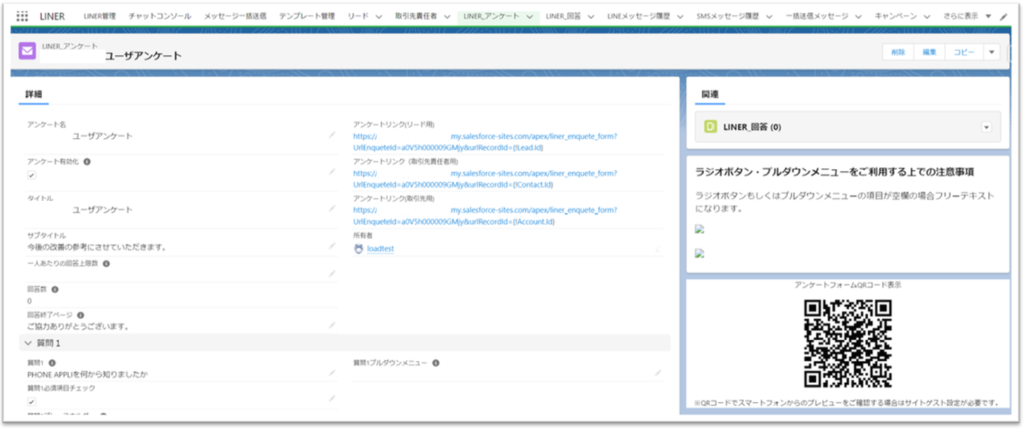
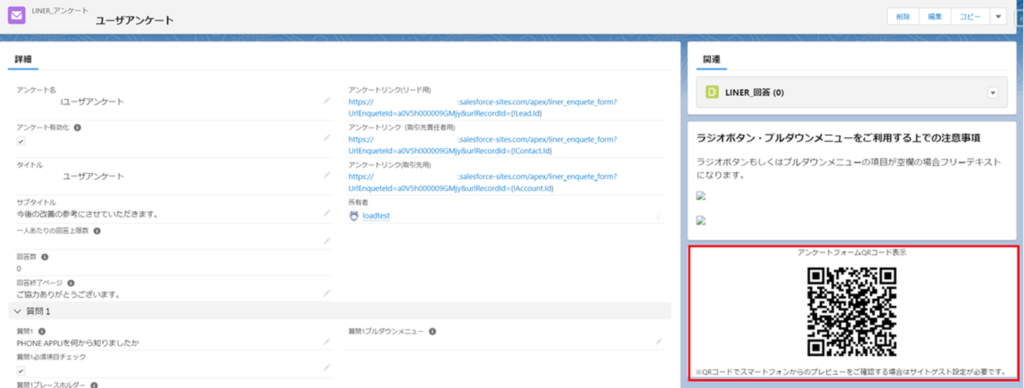
作成した内容は下記の画像をご確認下さい。

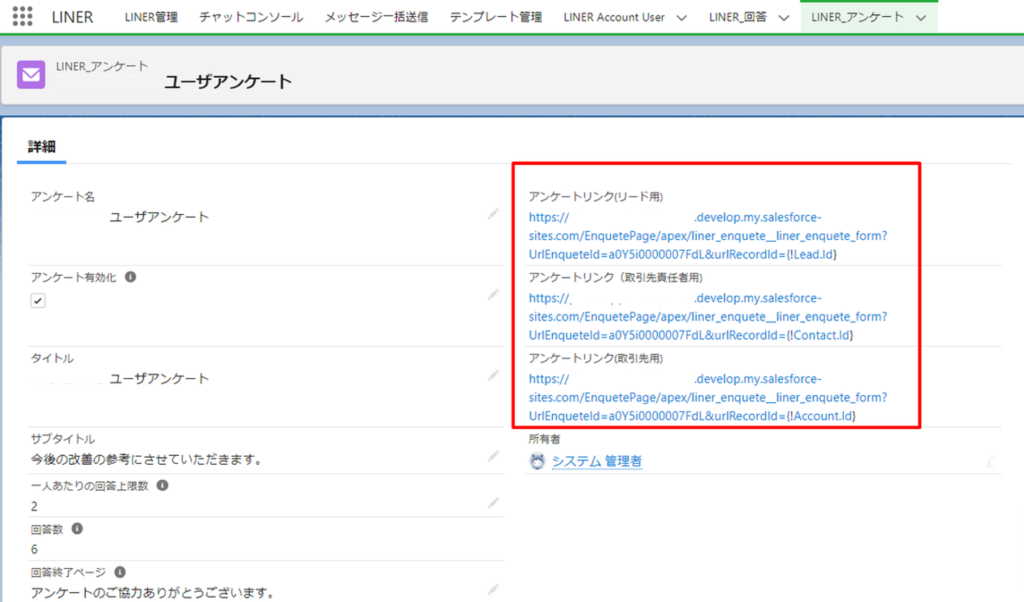
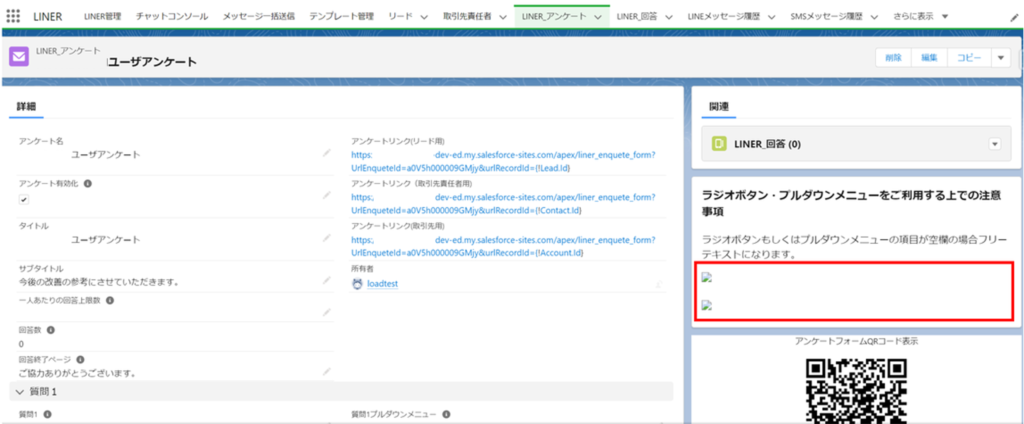
アンケートを作成後、「詳細」に画面が自動で遷移し、設定した内容を確認できます。
※「回答数」の項目ではアンケートに回答された回数が表示されます。

3.作成したアンケートのプレビュー表示方法(PC版)
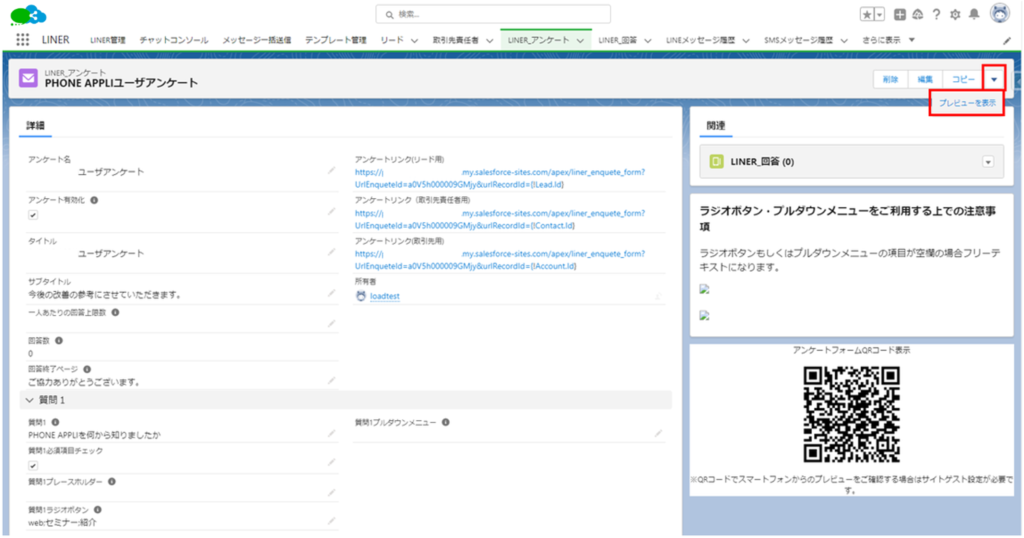
1.完成したアンケートフォームのプレビューを表示をすることが可能となっております。
画像にある「▼」を押し、プレビューをクリックして頂くと作成したアンケートフォームのプレビューを表示することができます。

2.ブラウザで開くと全体的に横に広がった印象になりますが、スマートフォン側のレイアウトの崩れはございません。
※プレビュー画面を操作しアンケートのデモ送信を行うことができます。(デモ送信のため実際に送信されることはなく、回答数にも加算されません。また「必須」を入力しなかった場合のアラートも表示がされず回答終了ページに遷移します)

4.作成したアンケートのプレビュー表示方法(モバイル版)
1.アンケートフォームのプレビューをスマートフォンで確認する場合QRコードを読み込んで確認することができます。

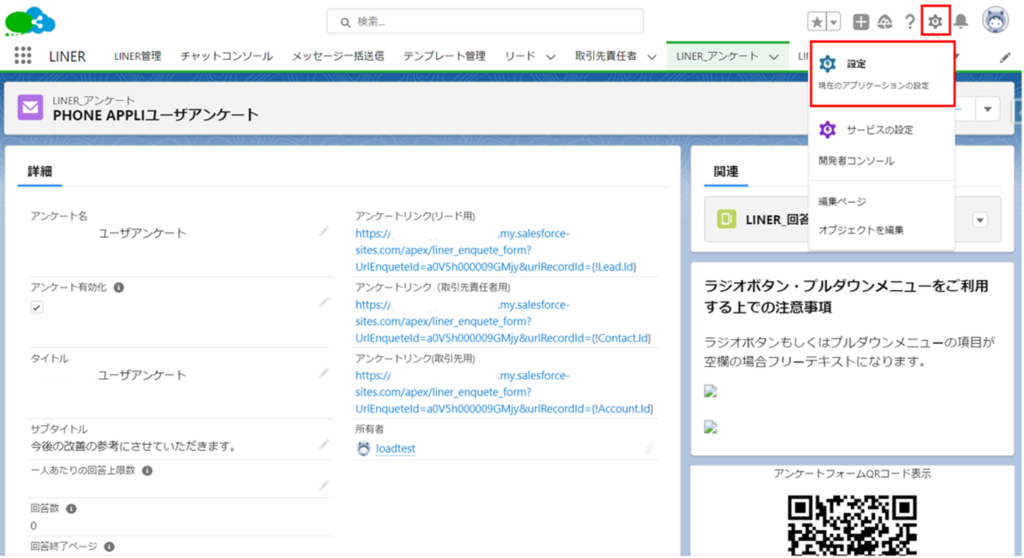
2.画面右上にあるギアマークを選択後「設定」を押下します
※2.~8.の設定は、初回時のみ必要となります。

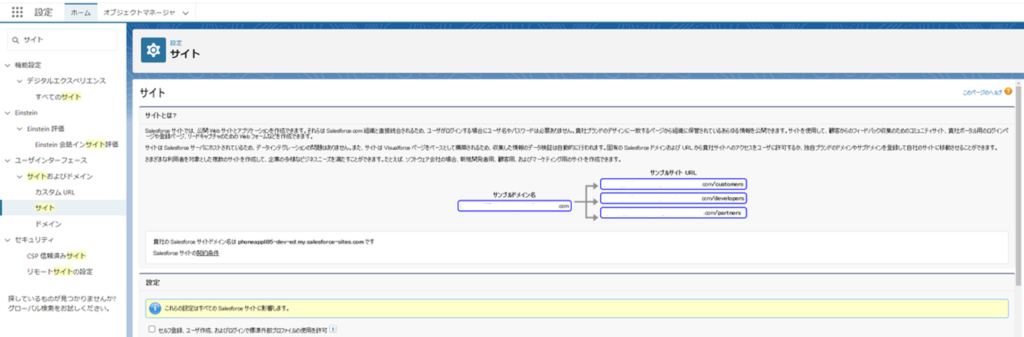
3.「クイック検索」からサイトと検索し「サイト」を選択します。

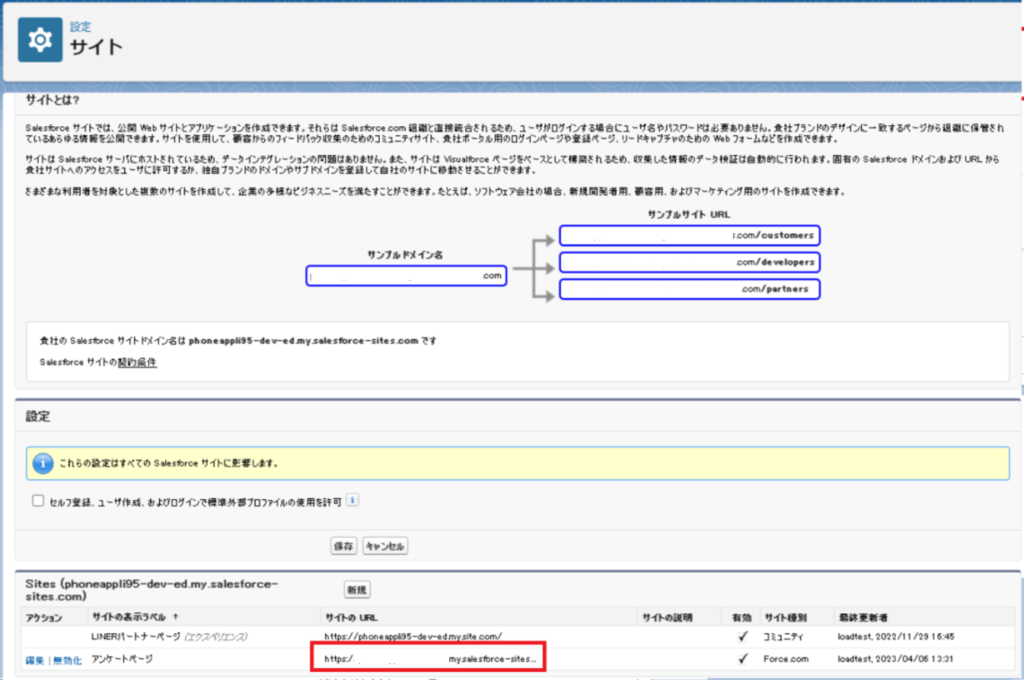
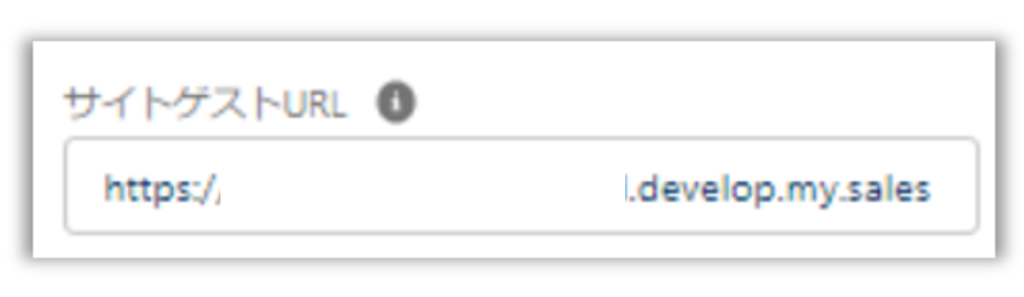
4.開いたら「サイトのURL」を押下します。

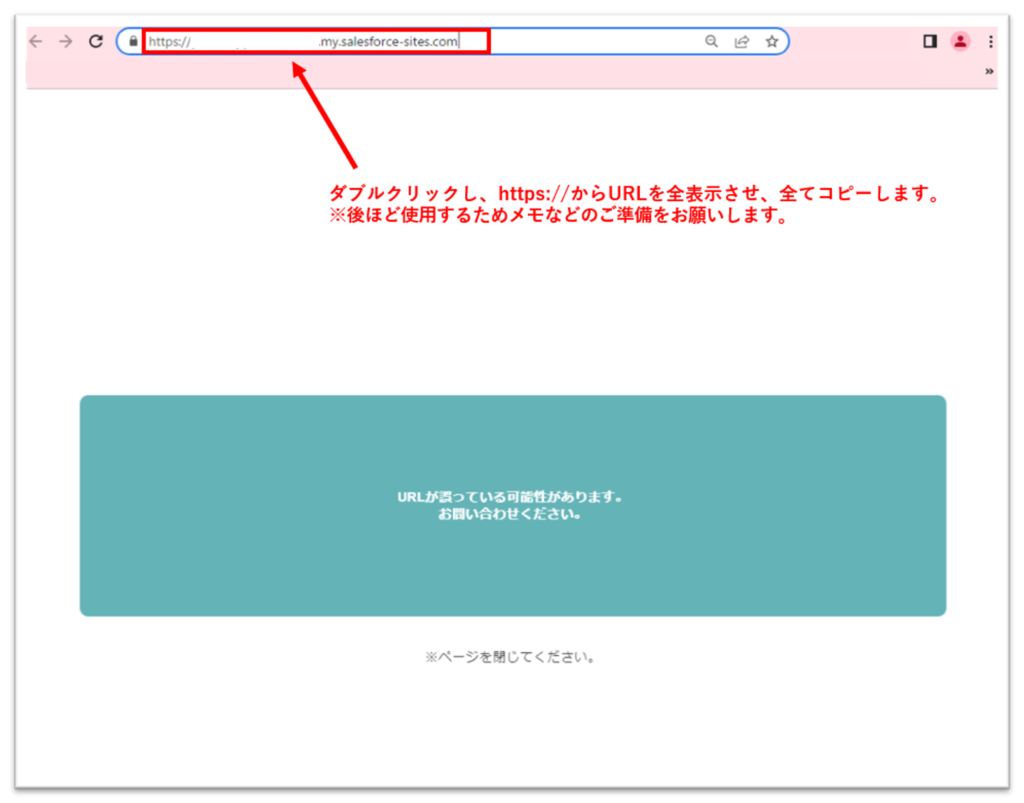
5.URLをダブルクリックし、全表示させた後に全てコピーします。
※後ほど使用するためメモなどのご準備をお願いいたします。

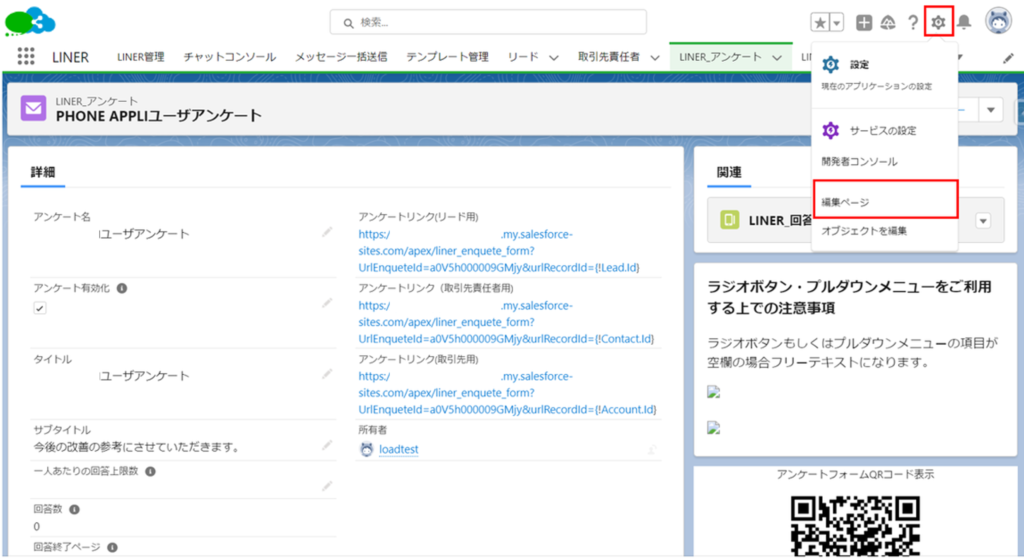
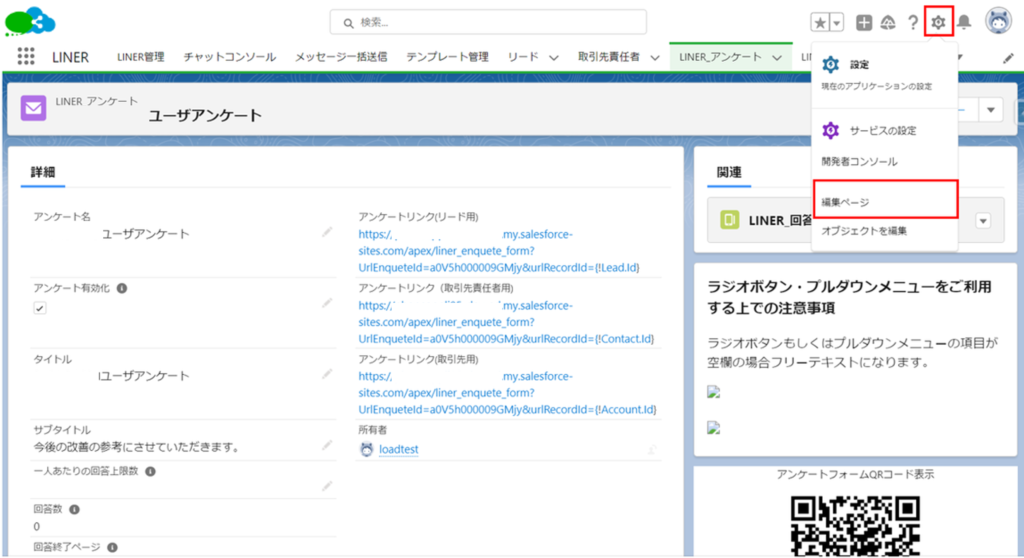
6.Salesforce画面右上にあるギアマークを選択し「編集ページ」を押下します。

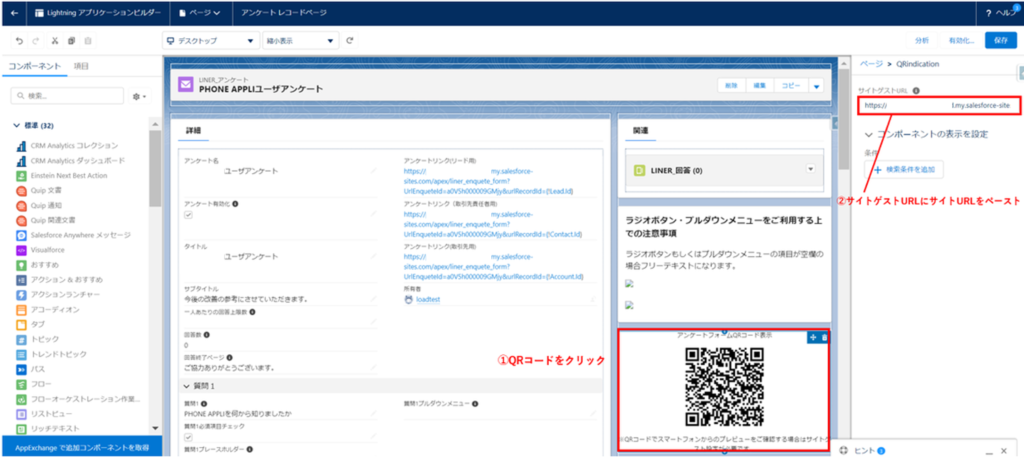
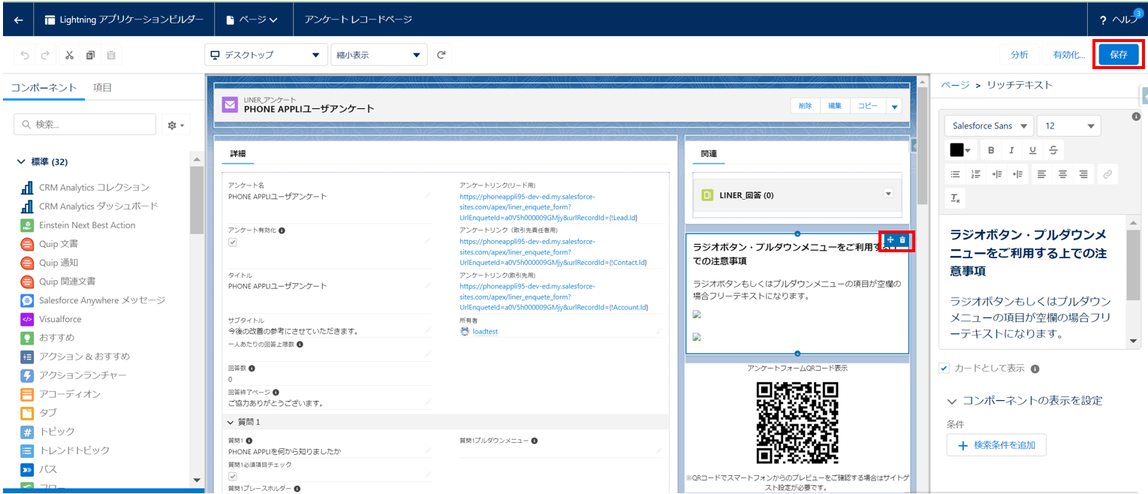
7.Lightningアプリケーションビルダー画面を開いたら、QRコードを選択します。
サイトゲストURLを入力する欄が出てきますので、2でコピーしたサイトのURLを貼り付けてください。
※サイトゲストURLを入力される際は、URLが無効にならないよう、https:// から入力をしてください。


8.画面右上の「保存」を押下し、その後に「有効化」を選択します。
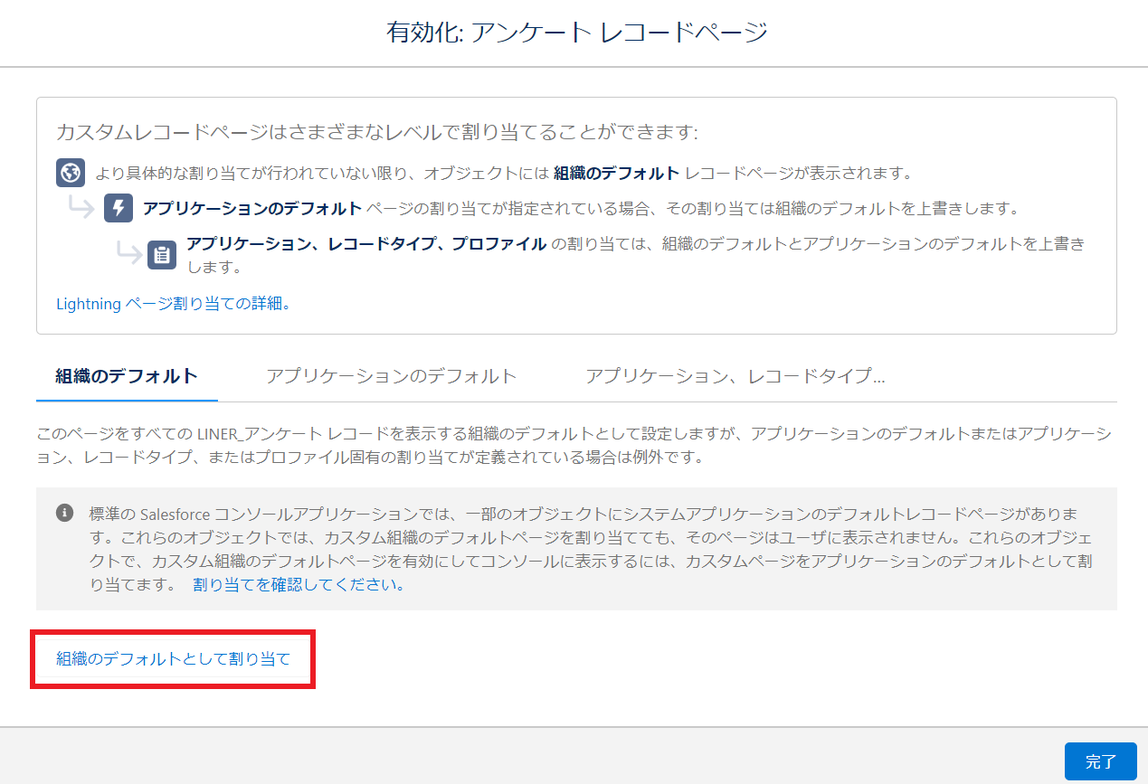
有効化をしていただくと下記画面が表示されますので「組織のデフォルトとして割り当て」を押下します。

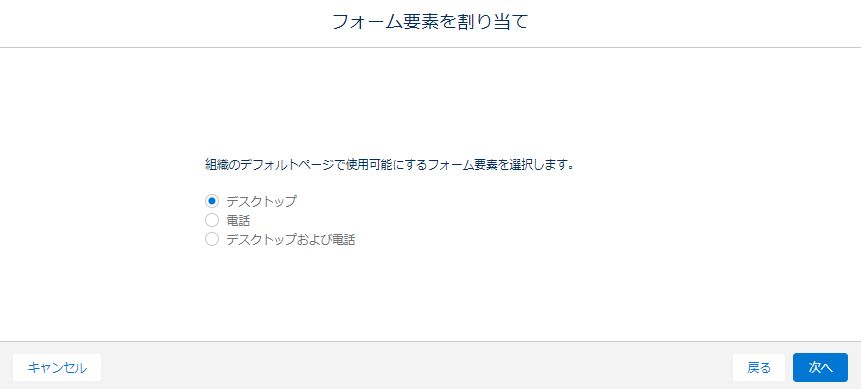
次に組織のデフォルトページで使用可能にするフォーム要素を選択する画面が表示されますので、「デスクトップ」を選択後「次へ」を押下し、割り当てを確認したら完了を押下します。
以上の作業でアンケートプレビューのQRコードを読み取りして頂くことが可能となります。
※このQRコードからアンケートフォームを回答しても、回答数には含まれません。

5.質問を非表示にする方法
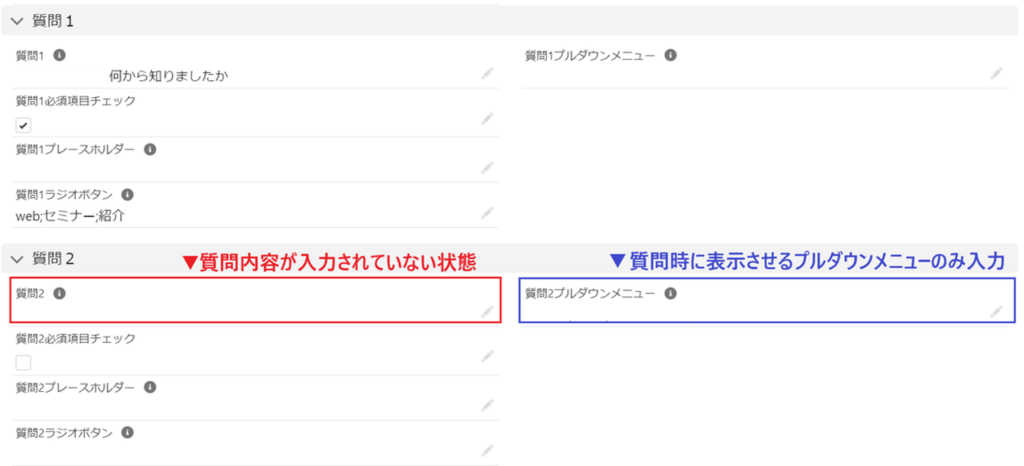
1.質問を表示させない場合は「質問項目」に記入されている内容を削除することで質問が表示されないようになります。
画像では、例として質問2の質問項目には何も記入せず、プルダウンメニューのみ入力しています。
質問項目に記入がされていなければラジオボタンプルダウンメニューに値が入っていても質問は非表示となります。

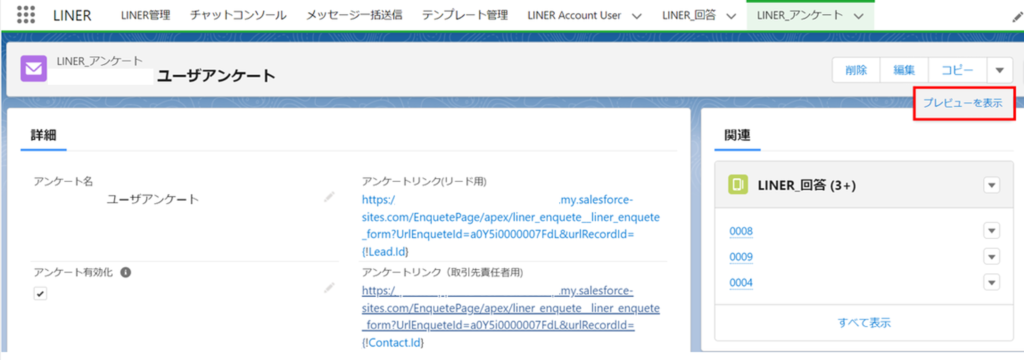
2.「▼」を押下し「プレビューを表示」をクリックすることで、非表示状態を確認することができます。

3.質問項目を入力している箇所のみ表示され、質問項目に何も入力していない場合はその質問が非表示となります。
6.アンケートフォームの送信方法
1.テンプレートを作成する
※テンプレートを作成する前に、アンケートリンクをコピーします。後ほど使用するためメモをお願いいたします。
※アンケートリンクは、送信先オブジェクトに設定されているものをご利用ください。
※URLを使用する際は、必ずテンプレートを作成してください。コピー&ペーストでは使用することはできません。

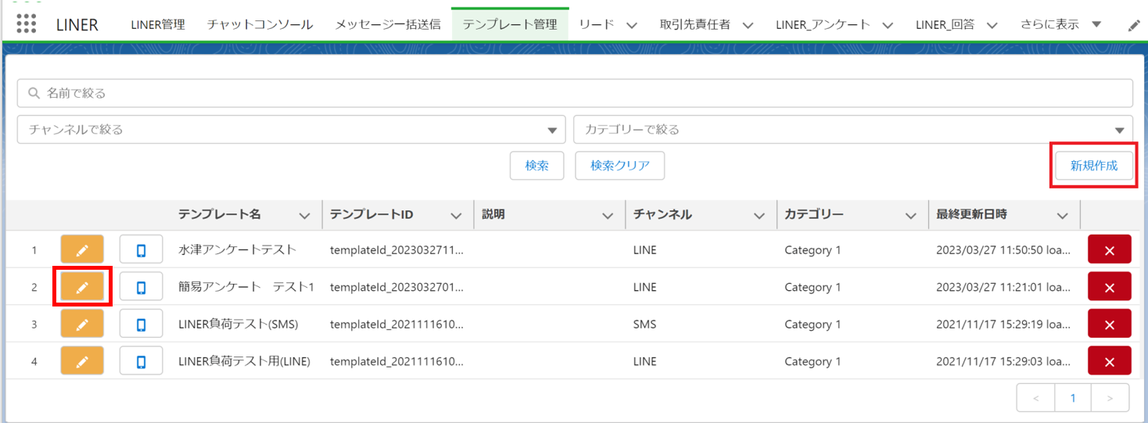
2.「テンプレート管理」から「新規作成」をクリックします。

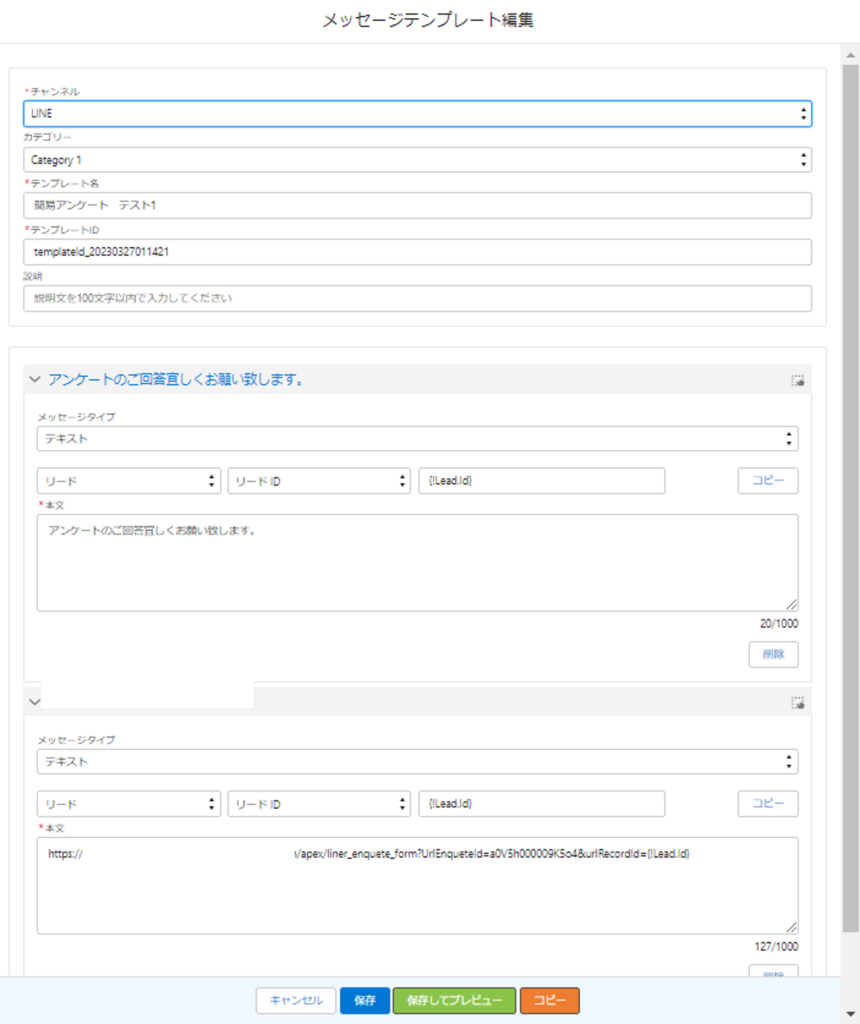
3.テンプレートを作成します。
※メッセージタイプは※テキストを選択し、本文には任意のメッセージと1.でコピーしたアンケートリンクを貼り付けます。
※テキスト以外は対応しておりませんためご注意ください。
※テンプレートを使用してアンケートフォームのURLを送信する場合、{!Lead.Id}の部分が各個人のレコードIDに自動変換されます。
例として画像では本文とアンケートリンクの2つメッセージを追加しています。

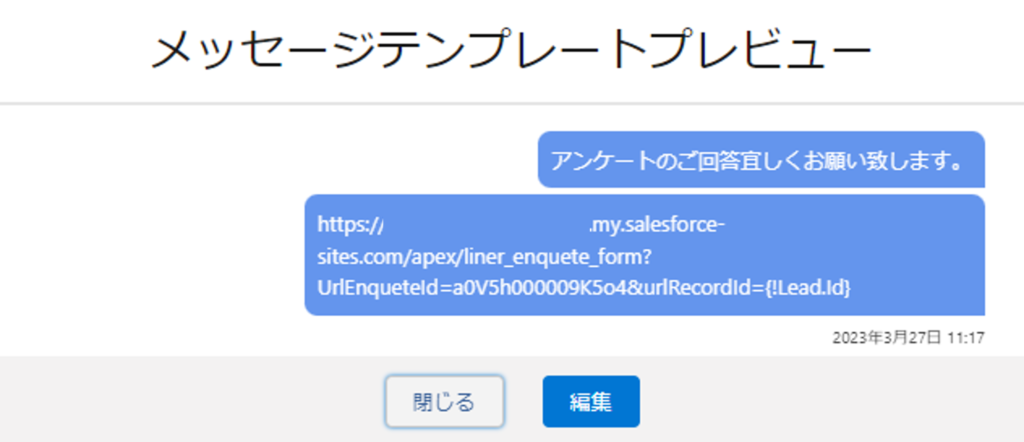
上の設定ではこのようにメッセージが送信されます。

7.メッセージ一括送信からアンケートを送信する
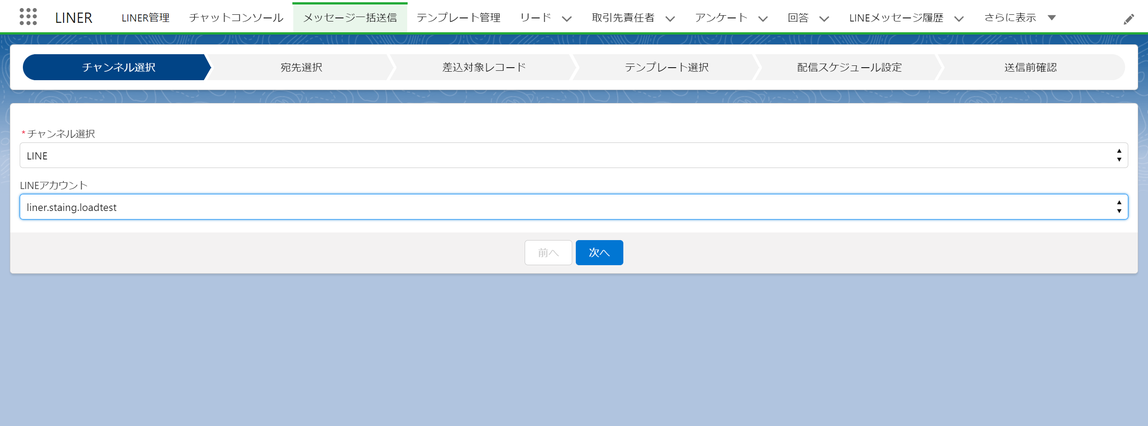
1.アンケートを送信するアカウントを選択します。

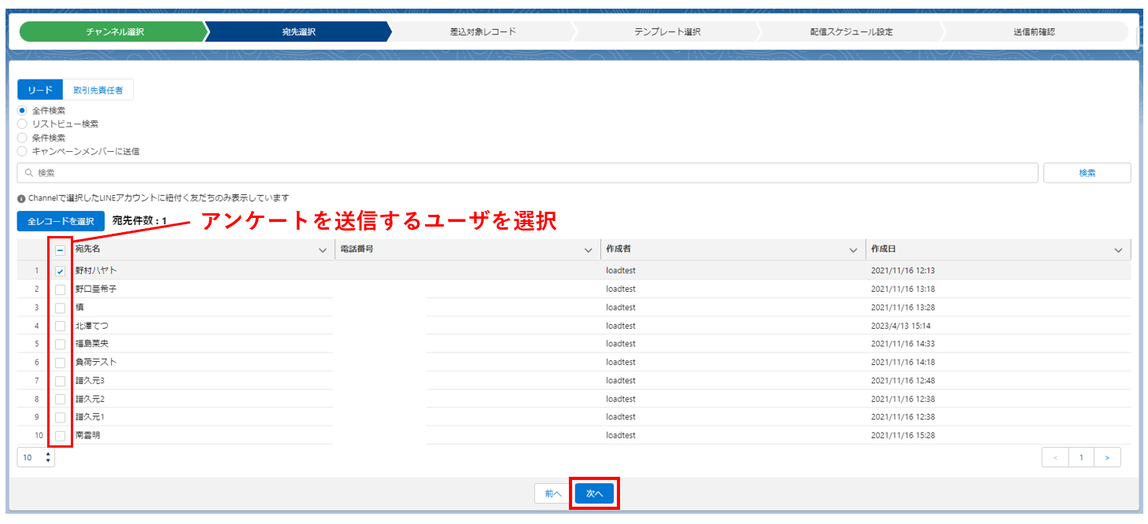
2.アンケートを送信するユーザを選択し、「次へ」をクリックします。

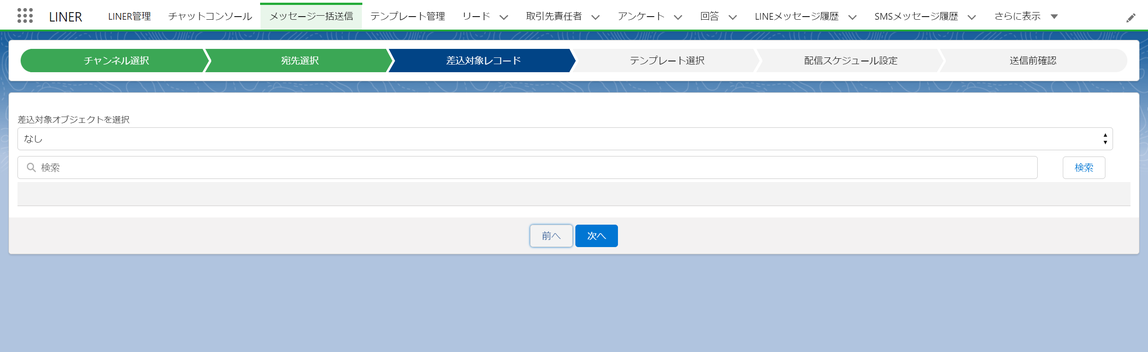
3.差し込み対象オブジェクトを使用する場合選択します。

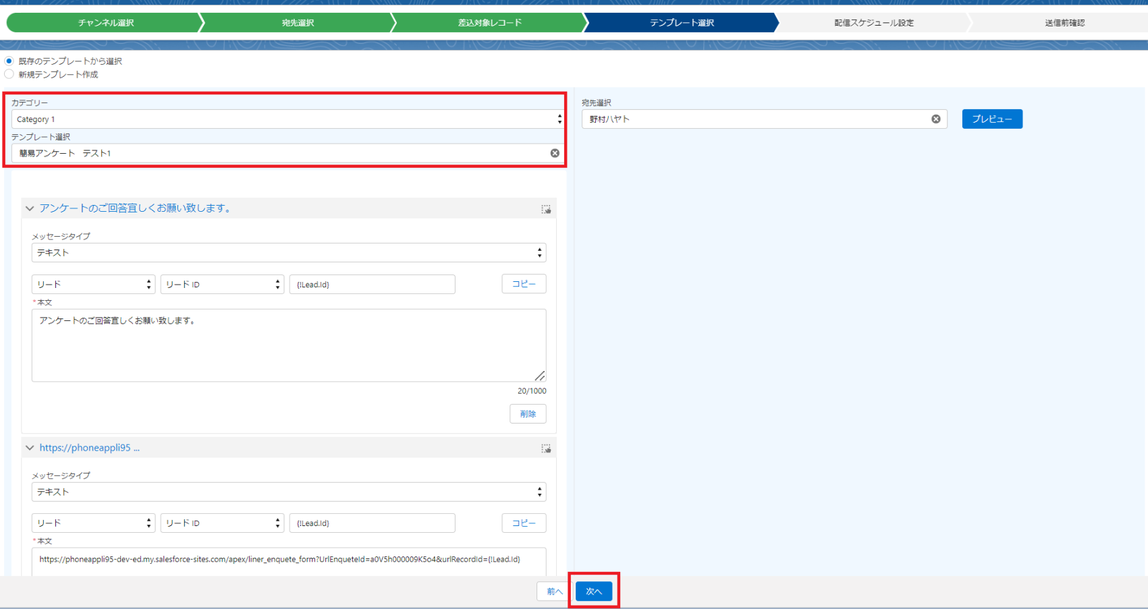
4.作成したアンケート用のテンプレートを選択し、「次へ」をクリックします。

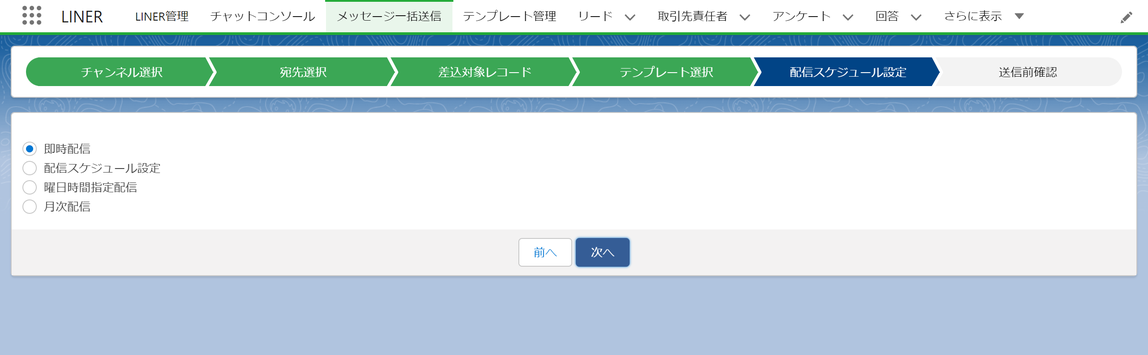
5.配信スケジュール設定を選択し配信方法を決定します。

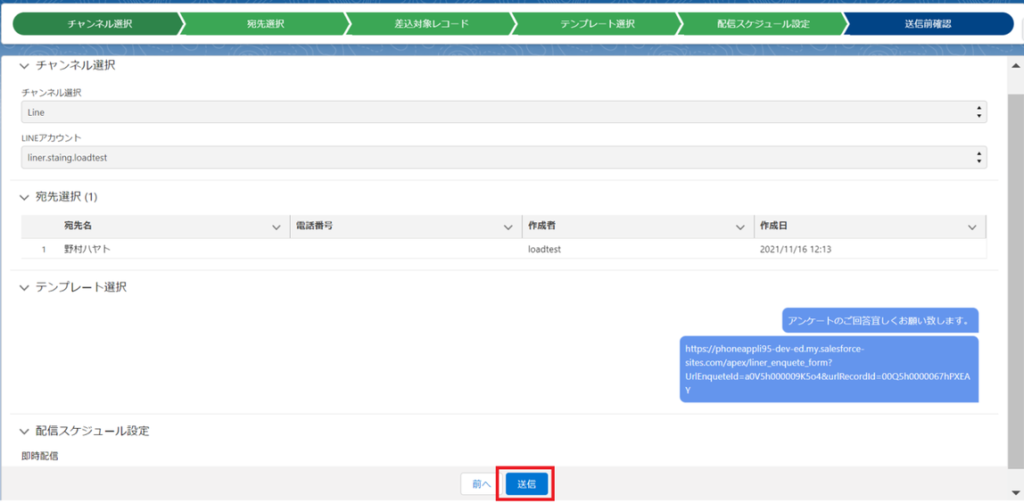
6.最後に、エンドユーザへ送信予定の情報を確認することができます。問題がなければ「送信」を選択してください。

7.アンケートフォームへの回答の確認方法
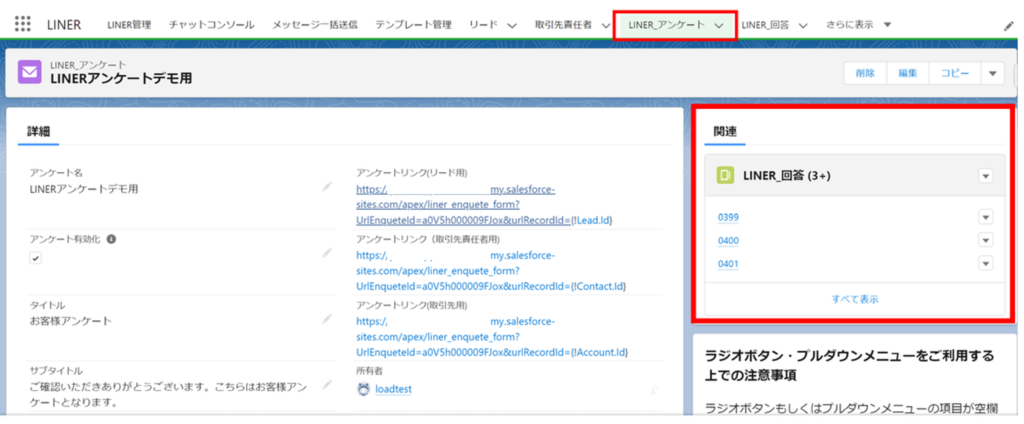
「LINER_アンケート」から回答を確認したいアンケートを選択後、画面右側にある関連リスト「LINER_回答」から回答を確認することができます。
※送信先オブジェクト(リード、取引先責任者、取引先)のレコードページにも
「LINER_回答」を表示させたい場合以下の手順を実行してください。

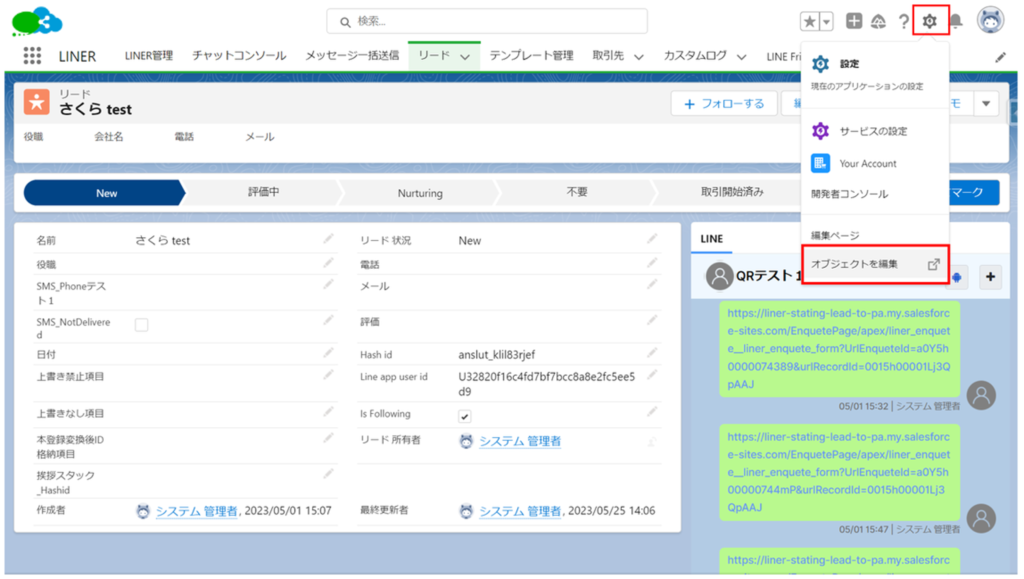
1.Salesforce画面右上にあるギアマークを選択し「オブジェクトを編集」をクリックします。

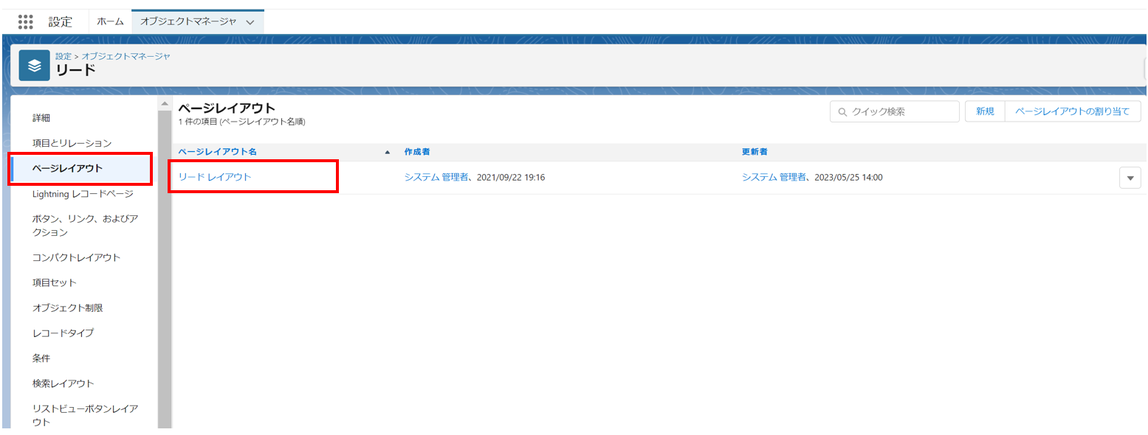
2.「オブジェクトマネージャ」に遷移後、「ページレイアウト」からレイアウトを選択します。

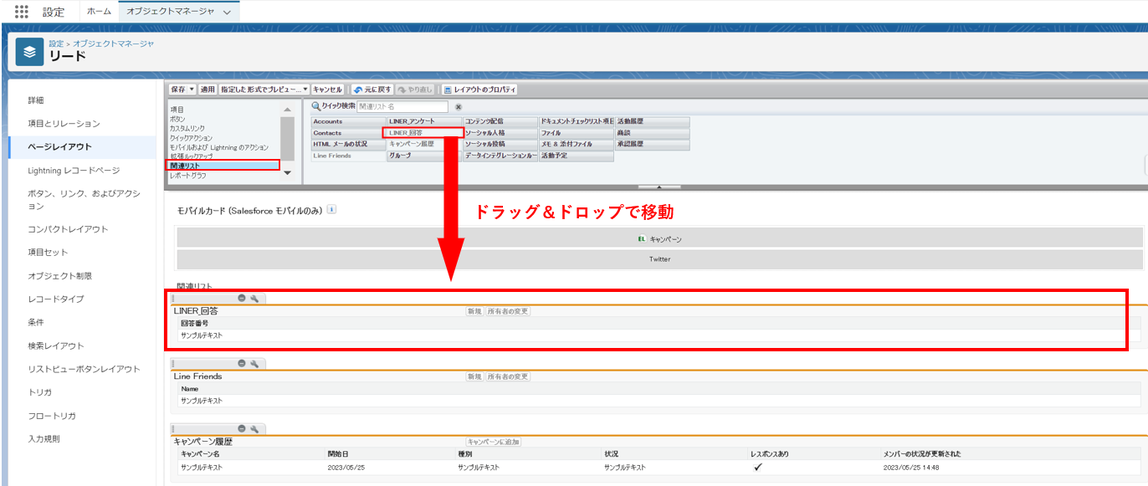
3.関連リストから「LINER_回答」を関連リスト内にドラッグ&ドロップで移動させます。

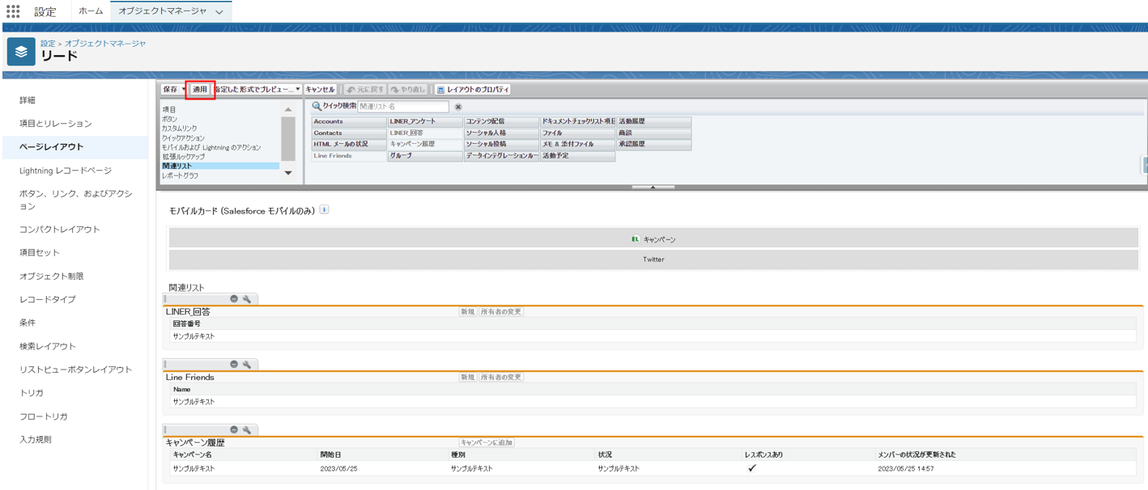
4.「適用」を選択後「保存」を押下します。

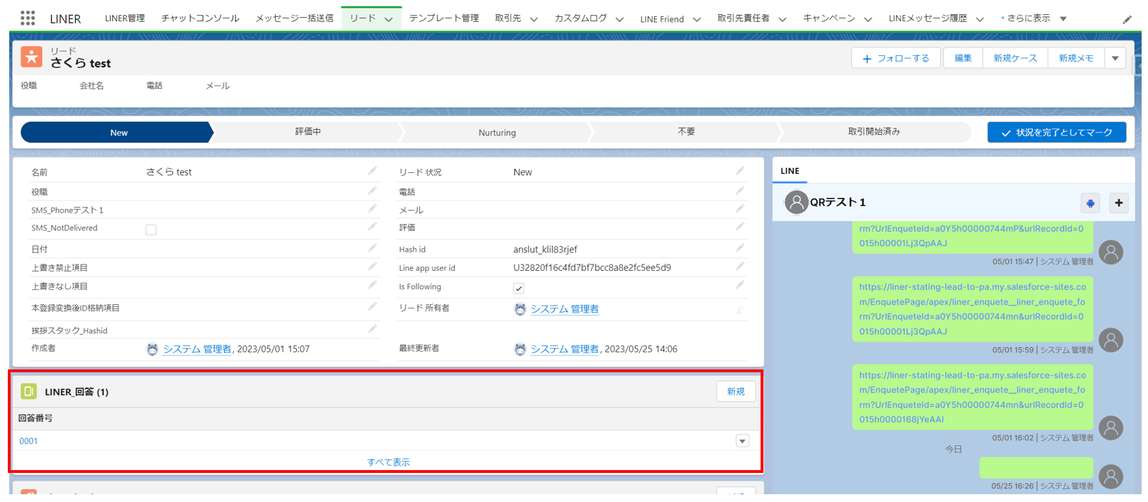
5.レコードを選択するとLINER_回答の「関連リスト」が表示され、アンケートの回答を確認することができます。

「LINER_回答」オブジェクトから確認する場合
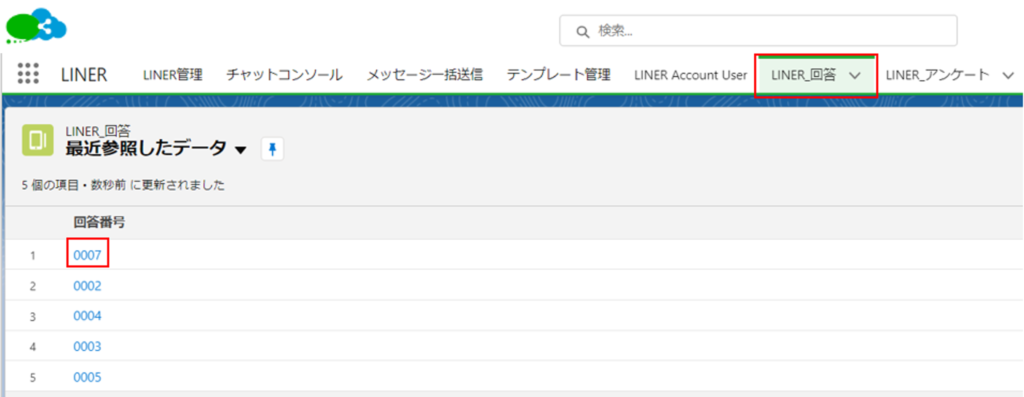
1.「LINER_回答」オブジェクトから該当のレコードを選択します。

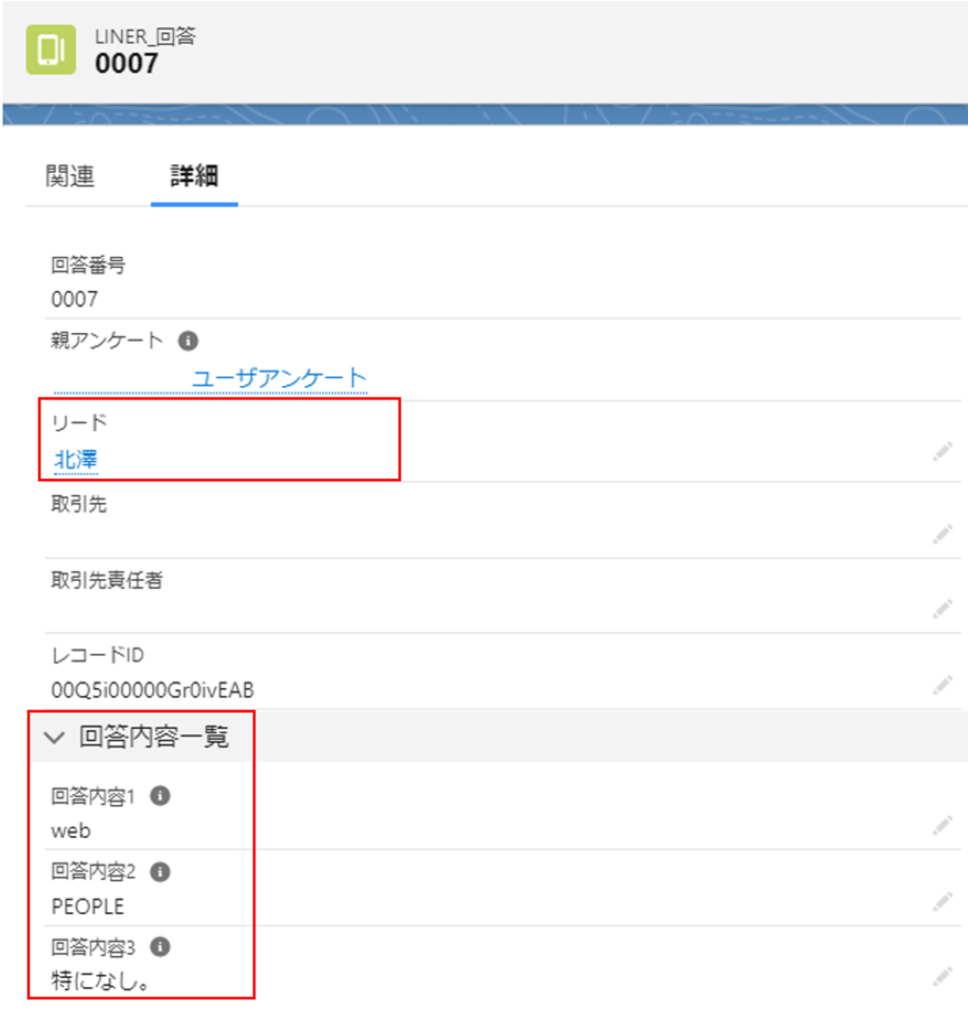
2.「詳細」から回答内容や送信先オブジェクトのレコードを確認することができます

8.レポートの作成方法について
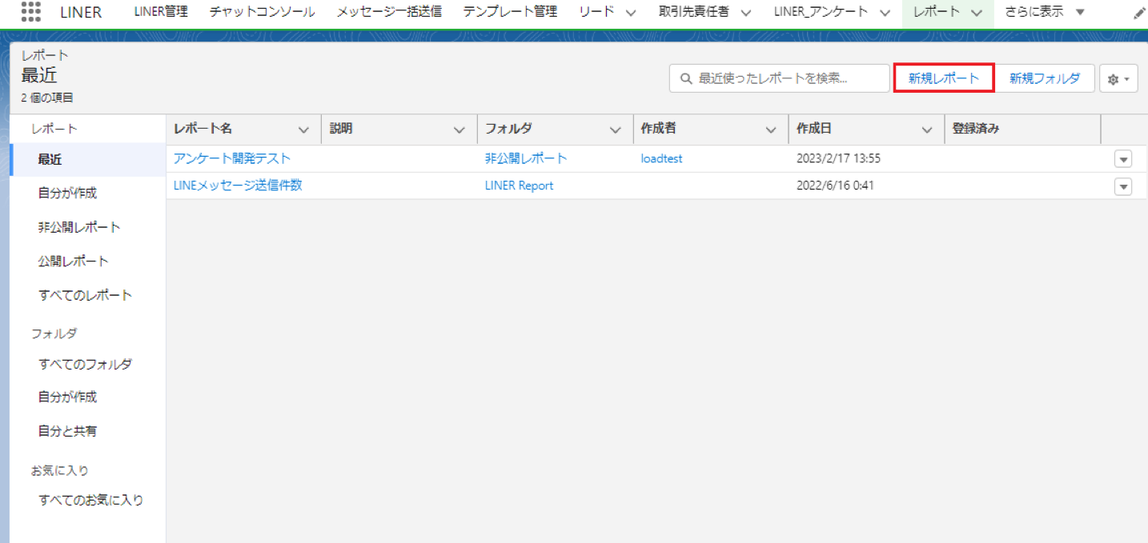
1.アプリケーションランチャーから「レポート」を選択し、新規レポートをクリックします。

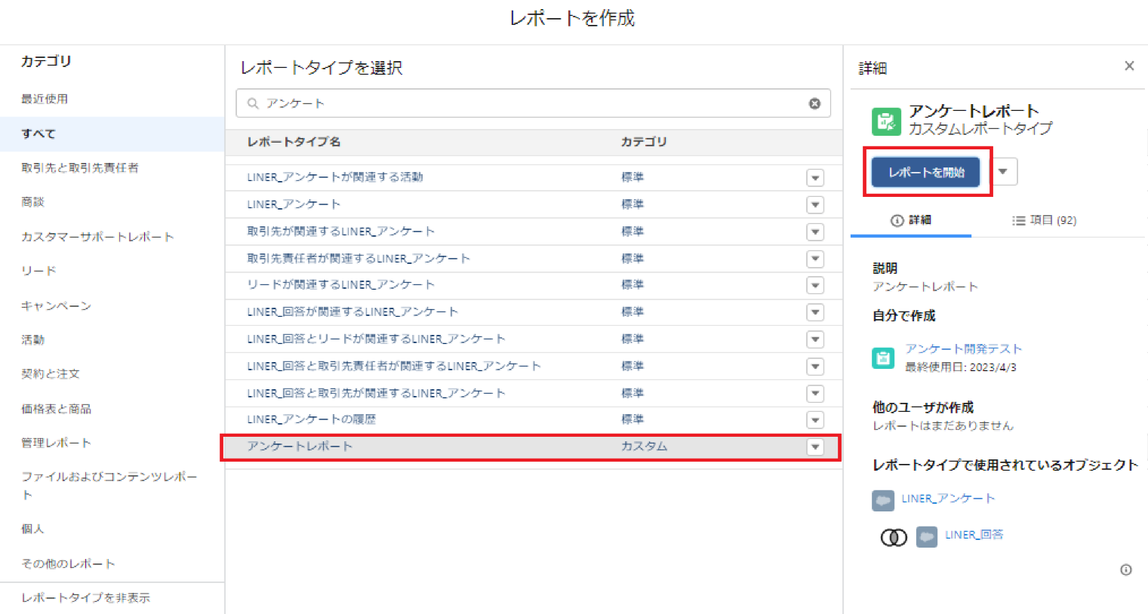
2.カスタムレポートタイプ「アンケートレポート」を選択し、「レポートを開始」をクリックします。

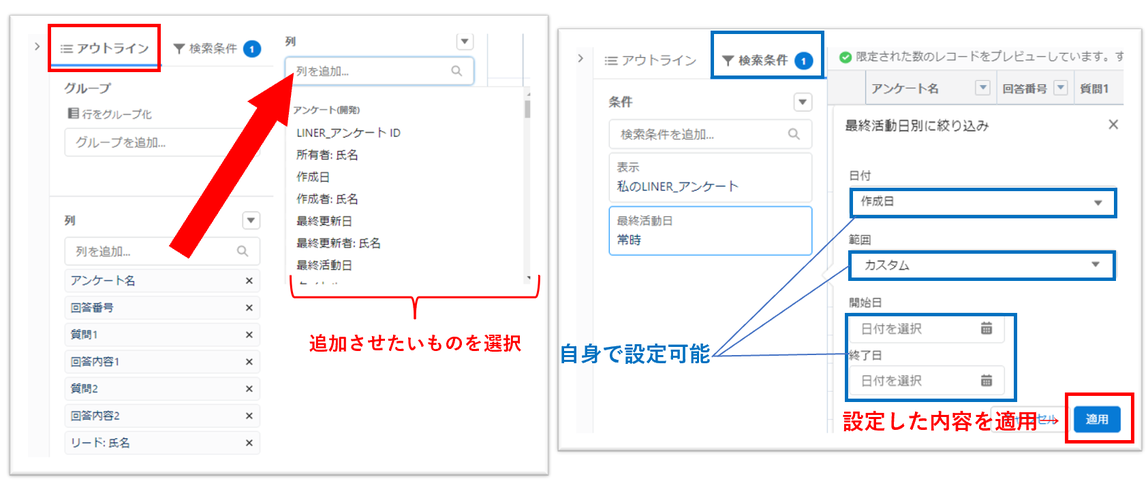
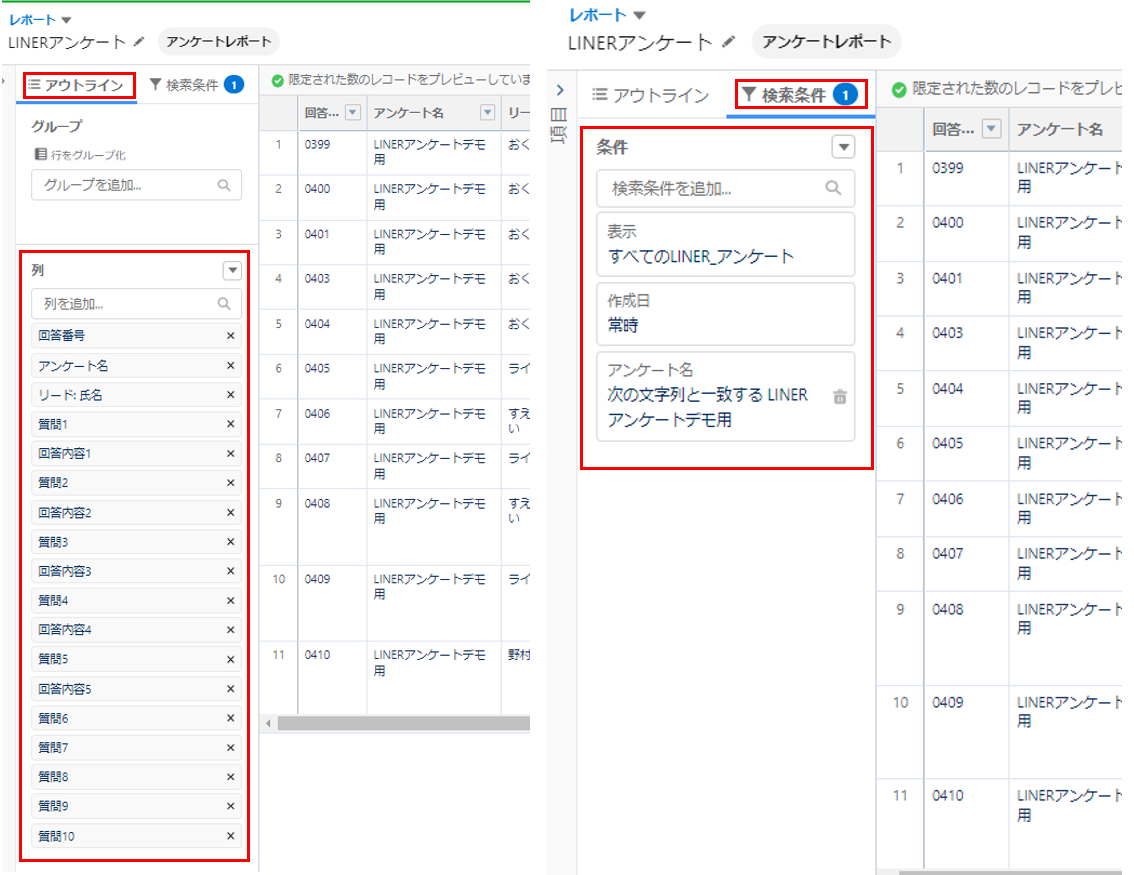
3.アウトライン-「列」や 検索条件から表示させたい内容を選択し自由にカスタムすることができます。

例:下記レポート設定イメージとなります。

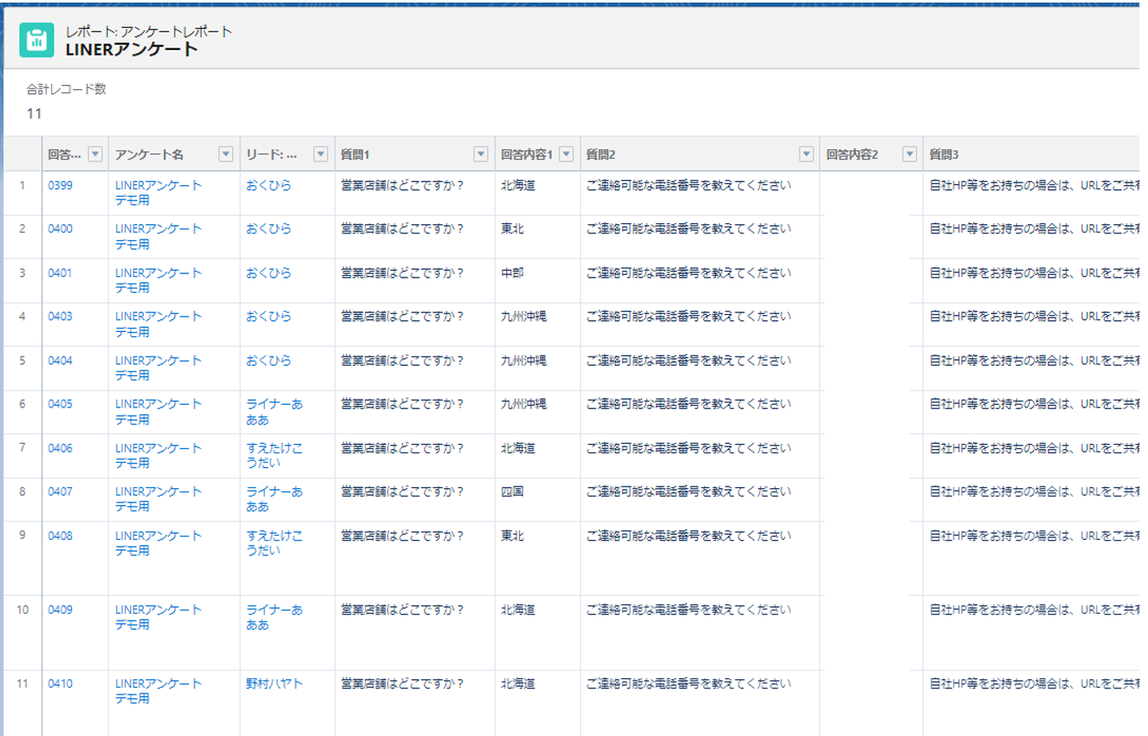
▼レポート完成例
※以下質問,回答内容が1,2,3~10まで記載されます。

8.その他注意点・エラーについて
リッチテキストの画像が表示されない事象について
現在リッチテキストの画像が表示されない事象が発生しております。
大変ご迷惑をおかけしますがご了承くださいますよう宜しくお願い申し上げます。
※リッチテキストの表示が不要な場合、以下の手順に沿ってリッチテキストの削除を宜しく願い致します。

1.Salesforce画面右上にあるギアマークを選択し「編集ページ」を押下します。

2.リッチテキストにカーソルを合わせると右上に「ゴミ箱」が表示されますのでそちらのボタンを押下し「保存」をクリックします。

アンケートを作成される際の注意点
1.ラジオボタンとプルダウンメニュー両方入力されている場合はプルダウンメニューが優先となります為ご注意ください。


2.アンケートの各項目では(プルダウンメニューを除く)、半角英数字を40文字程度連続して打ち続けてしまうと画像のようにレイアウトに崩れが生じてしまいます。※ひらがな/全角カタカナ・半角カタカナ・全角英数字は連続で打ち続けても、文字が枠外にはみ出てレイアウトが崩れることはございません。
※iPhoneをご利用のユーザ様のみ

エラーについて
1.アンケートが無効です。
「作成したアンケートのプレビュー表示方法」にも記載している通り、アンケートの有効化がされていない場合、画像のようなエラーが表示されてしまうため、アンケートの有効化がされているか確認したうえでプレビューの表示をお願いいたします。

2.回答上限数に達しました。
記載してある通り、該当アンケートの回答上限数を上回った場合に表示されます。

3.予期せぬエラーが発生しました。お問い合わせください。
予期せぬエラーと表示された場合は「予期せぬエラーが発生しました。お問い合わせください」の後にある「:」から先を記載してお問い合わせください。

