本記事では、メッセージタイプとボタンタイプ(アクション)について解説します。
目次
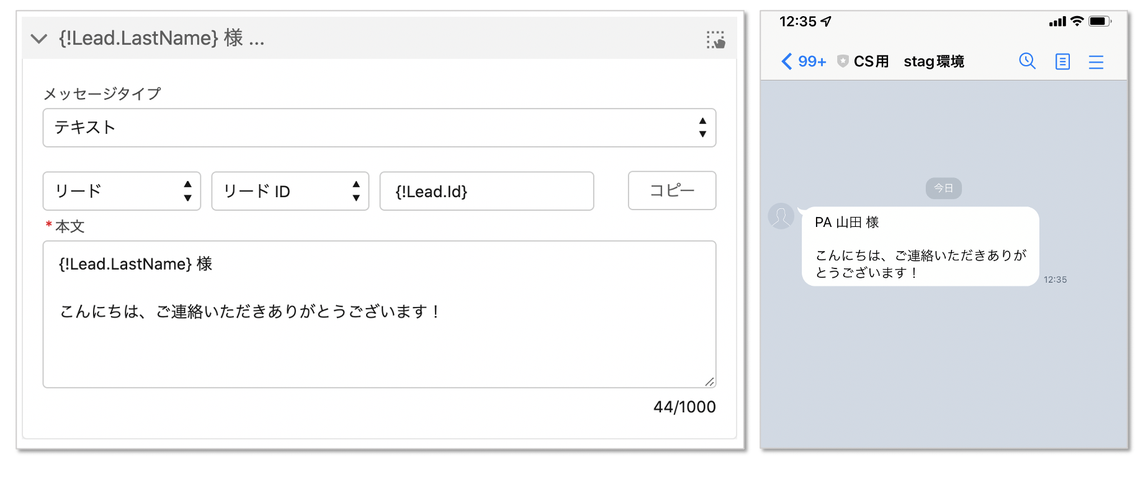
テキスト
ユーザーにテキストを送信できるメッセージタイプです。
Salesforce上の差し込み項目も使用いただけます。

【対応文字数について】
メッセージテンプレートを使用した場合:テキスト上限1000文字
メッセージテンプレートを使用しない場合:テキスト上限2500文字
※ともに全角半角の区別はなく1文字としてカウントされます。
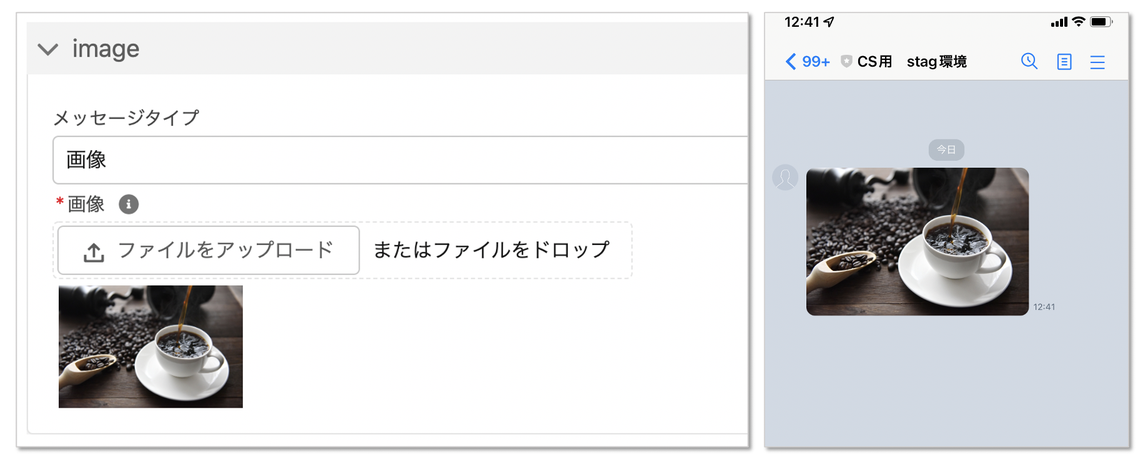
画像
ユーザーに画像ファイルを送信することができるメッセージタイプです。
【対応サイズ】
ファイル: JPEG(10MB)・PNG(10MB)

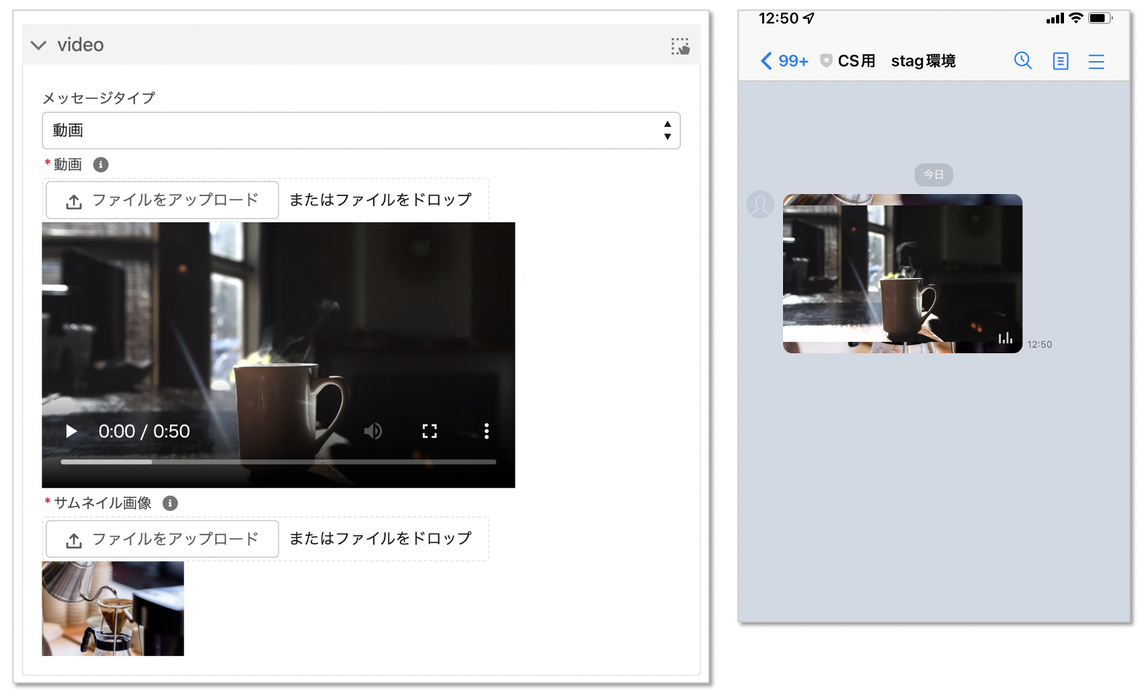
動画
ユーザーに動画ファイルを送信することができるメッセージタイプです。
新CMの紹介や、動画コンテンツの配信等に活用いただけます。
【対応サイズ】
ファイル:MP4(200MB)
サムネイル:JPEG(1MB)・PNG(1MB)

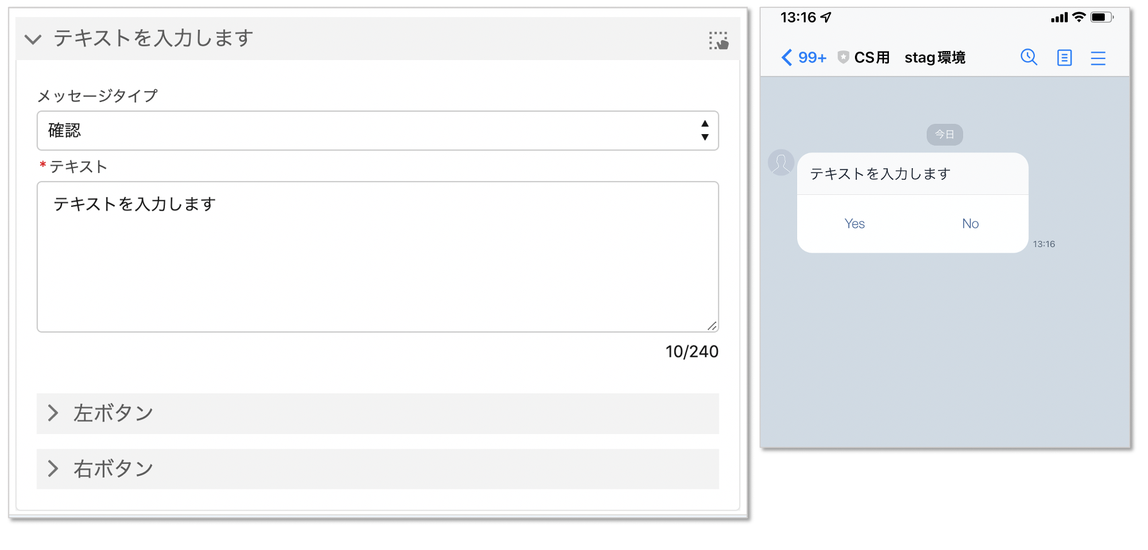
確認
ユーザーに分岐先のアクションを設定できるボタンを送信できるメッセージタイプです。
セミナーの出席確認や災害時の安否確認等で活用いただけます。

【活用例】

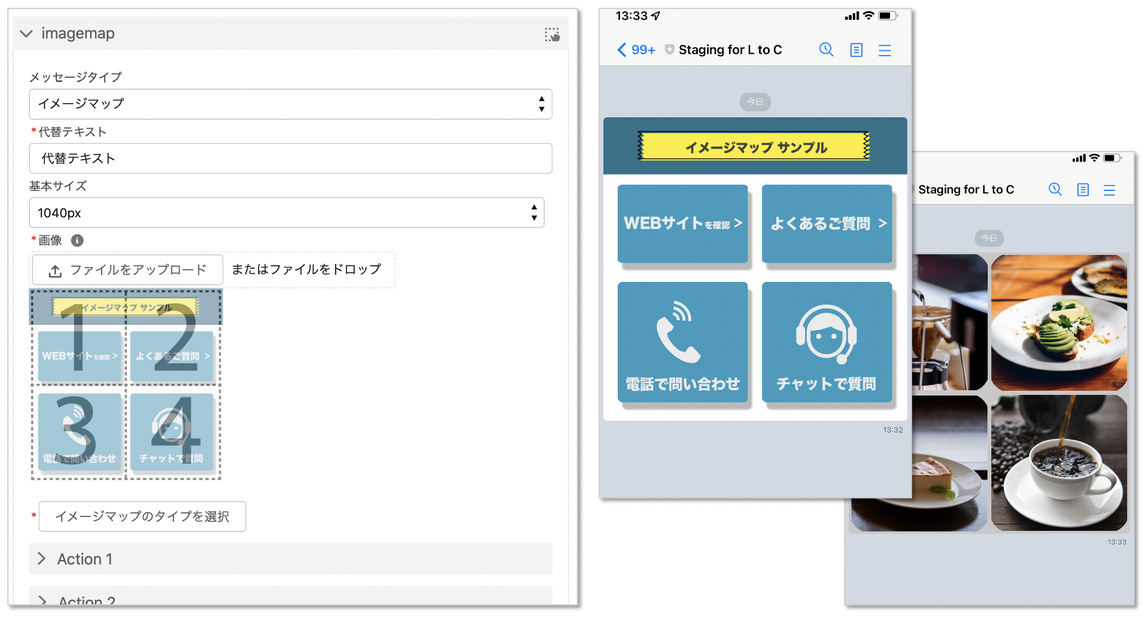
イメージマップ
ユーザにタップ領域ごとにアクションを設定する画像を送信できるメッセージタイプです。
画像と違い、画面の横幅いっぱいに大きく表示されるため、文字だけの配信よりも視覚的な訴求をすることができ、
情報が伝わりやすくなります。
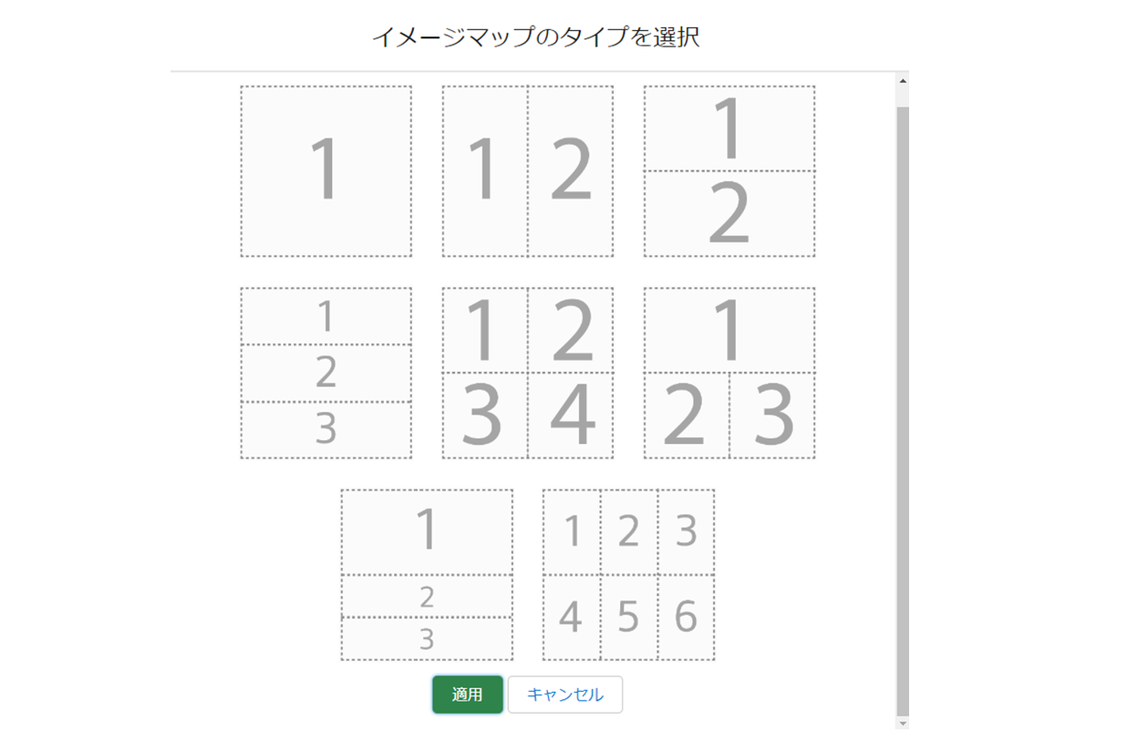
【対応タイプ/サイズ】
ボタンタイプ:テキスト/URIのみ
画像サイズ:1040px(正方形)


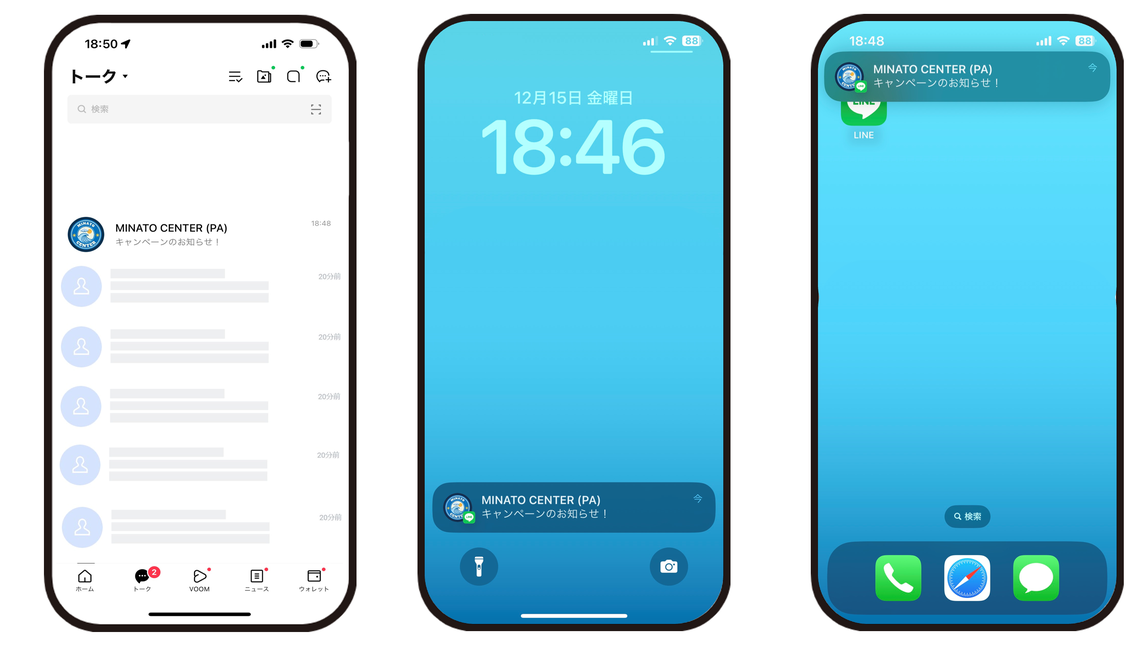
【代替テキスト】
メッセージ送信時にプッシュ通知やバナー、トーク一覧画面に表示されるテキストです。(最大400字)

【活用例】

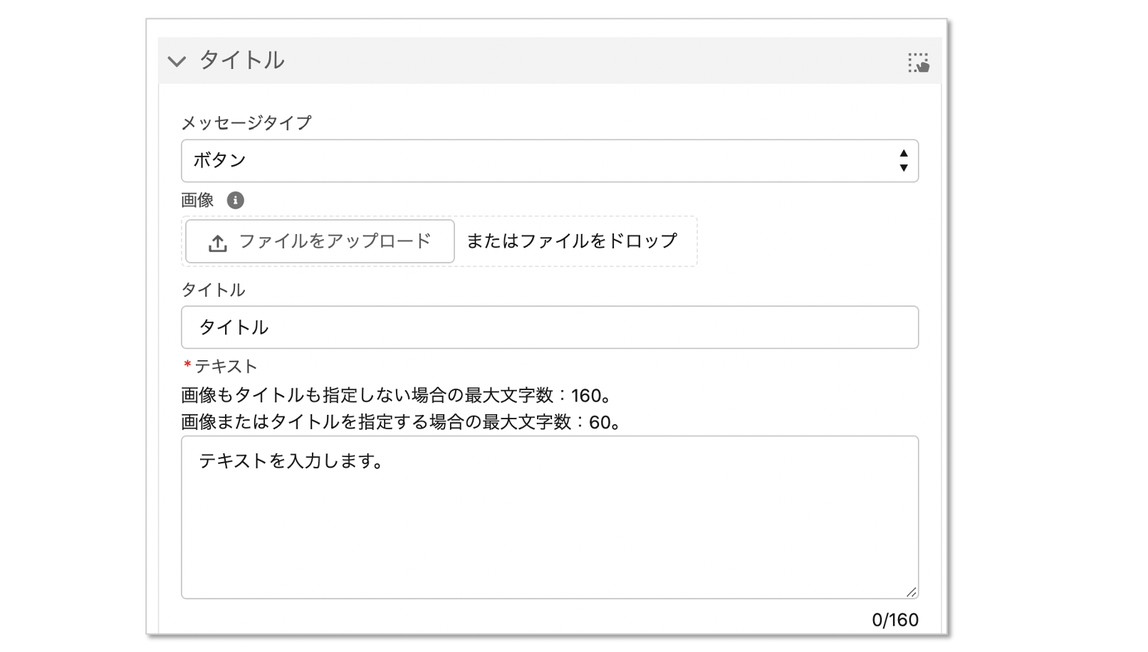
ボタン
ユーザーにアクションを設定したボタンを送信できるメッセージタイプです。
ボタンタイプの詳細につきましてはLINE Developers 公式サイトよりご確認くださいませ。


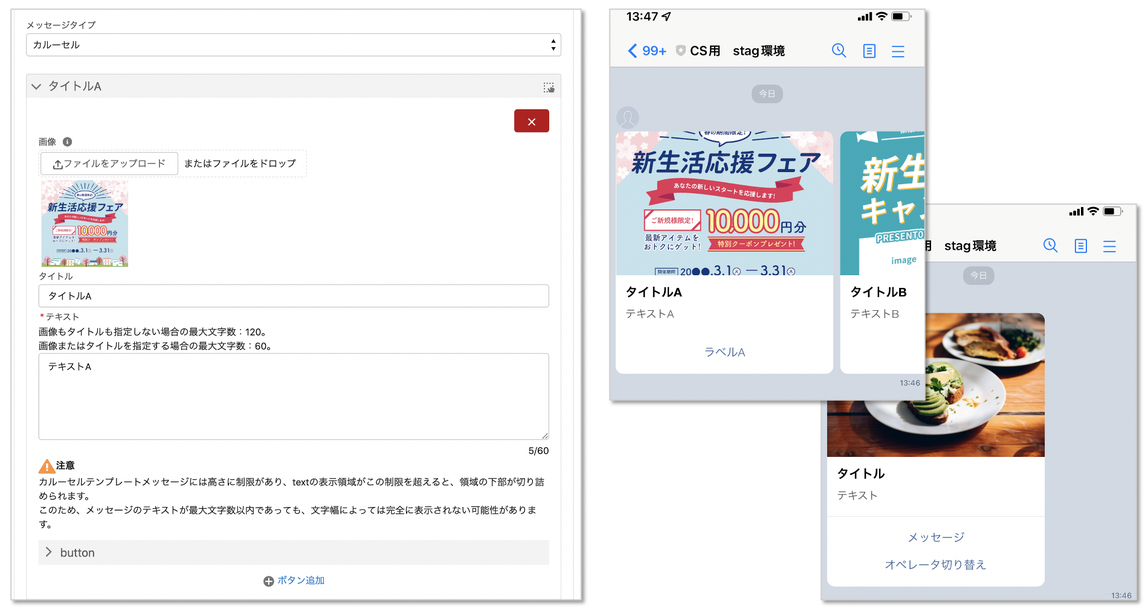
カルーセル
ユーザに複数のカード型(ボタン付き)のメッセージを送信できるメッセージタイプです。
一回の配信で、最大10枚のカードメッセージを送信できるため、おすすめの商品や、セール品の紹介などに活用いただけます。
【対応サイズ】
画像サイズ:横幅1,024px (推奨縦横比=1:1.51)

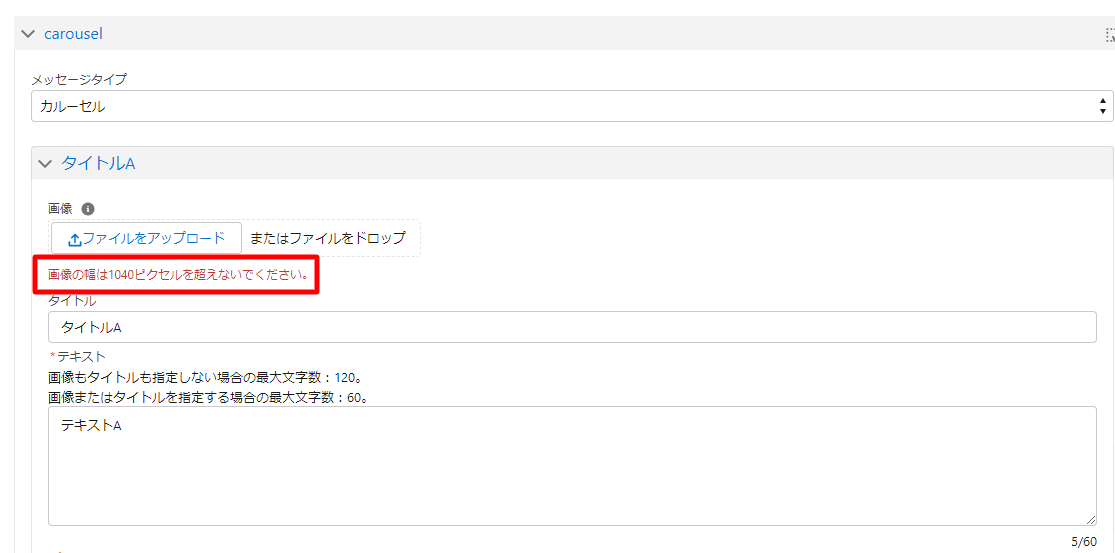
※適切なサイズの画像を添付しなかった場合、下記画像の赤枠のように「画像の幅は1040ピクセルを超えないでください」と
アラートが表示されますが、正しくは横幅1,024ピクセルまでとなりますのでご注意ください。(改修予定)

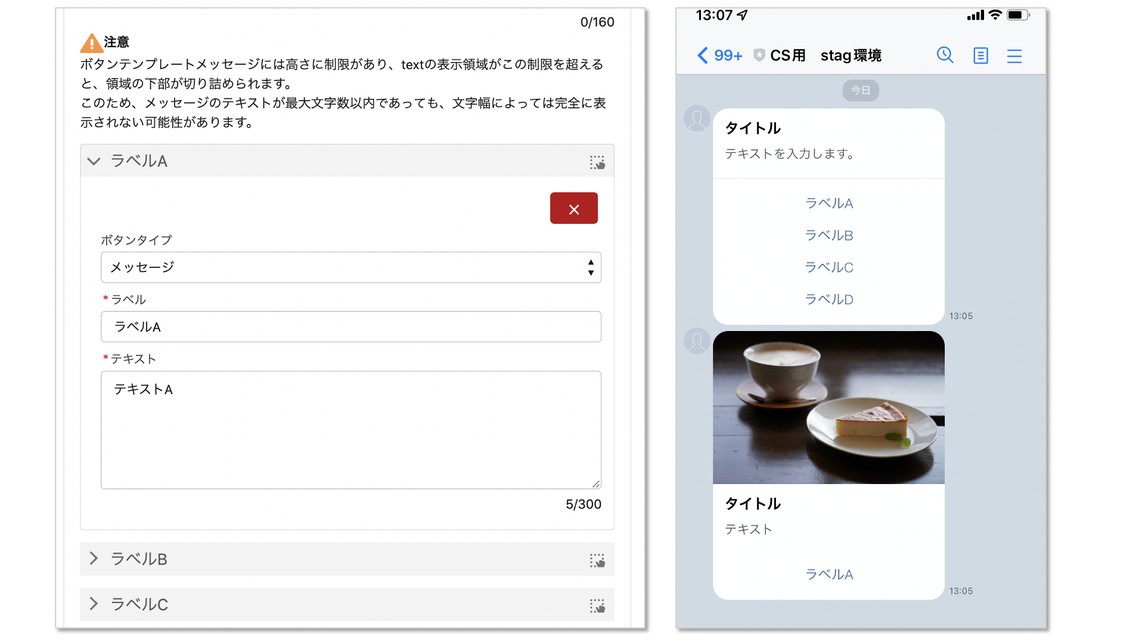
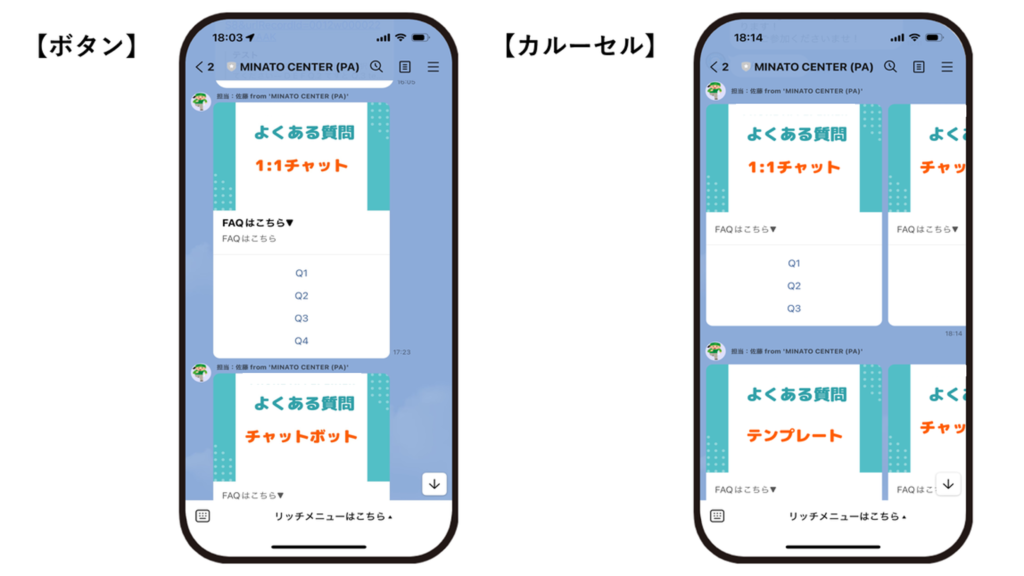
【ボタンとカルーセルの表示の比較】
例:FAQ送信時

【ボタンとカルーセルの機能の違い】
| | ボタン | カルーセル |
| 追加可能ボタン数 | 最大4つ | 最大3つ |
| テキスト文字数 (タイトル・画像を設定する場合) | 60 | 60 |
| テキスト文字数 (タイトル・画像を設定しない場合) | 160 | 120 |
【活用例】
ボタン

カルーセル

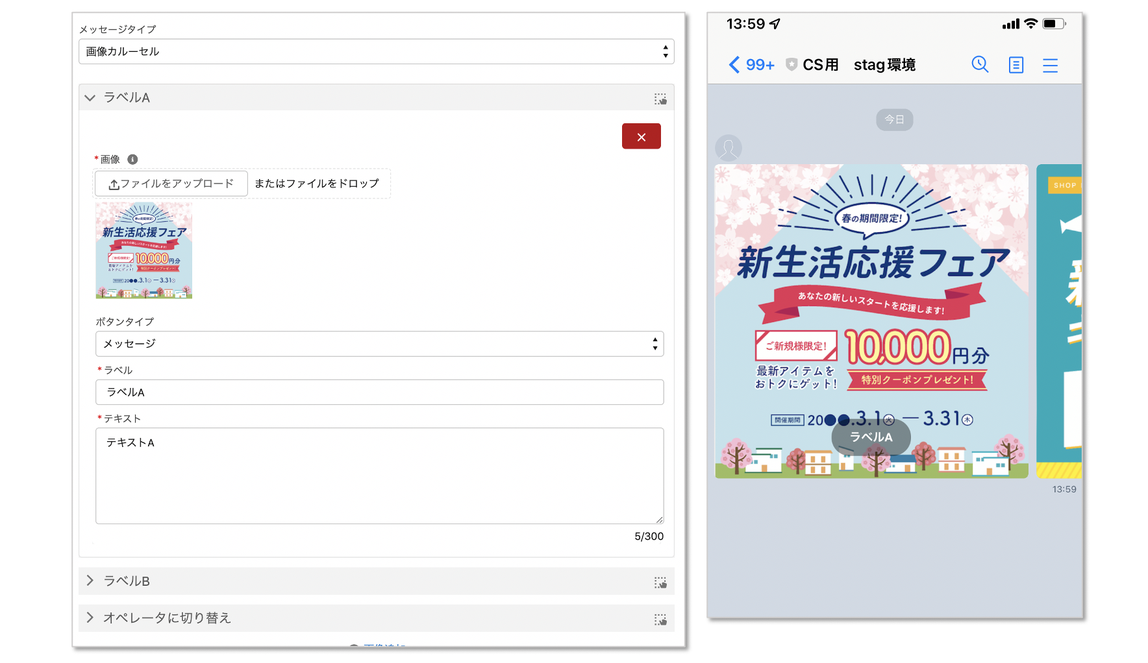
画像カルーセル
ユーザに複数のカード型(画像のみ)のメッセージを送信できるメッセージタイプです。
画像のみを紹介するシンプルなメッセージタイプのためカタログのようにアイテムの紹介に活用いただけます。
【対応サイズ】
画像サイズ:1024×1024px以下(正方形)
※画像サイズによってプレビュー画面でのみ正方形表示に歪みが生じる場合があります。

【活用例】

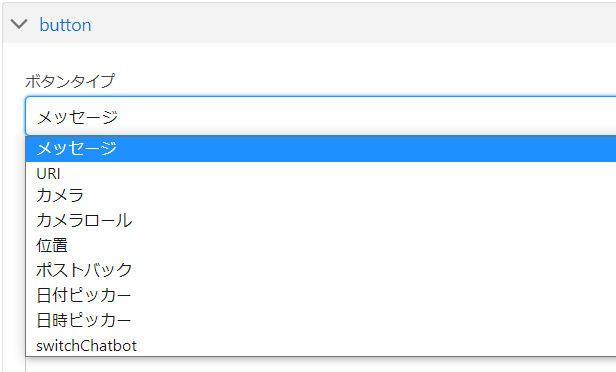
ボタンタイプ(アクション)について
メッセージタイプでボタン・カルーセル・画像カル―セルをご選択いただいた場合、
下記画像のようなボタンタイプを選択いただくことが可能です。
ボタンタイプの詳細につきましてはLINE Developers 公式サイトよりご確認くださいませ。
本マニュアルでは一部ボタンタイプについてのみ補足いたします。
※日付ピッカーと日時ピッカーにつきましては大変恐れ入りますが、ご利用いただけません。

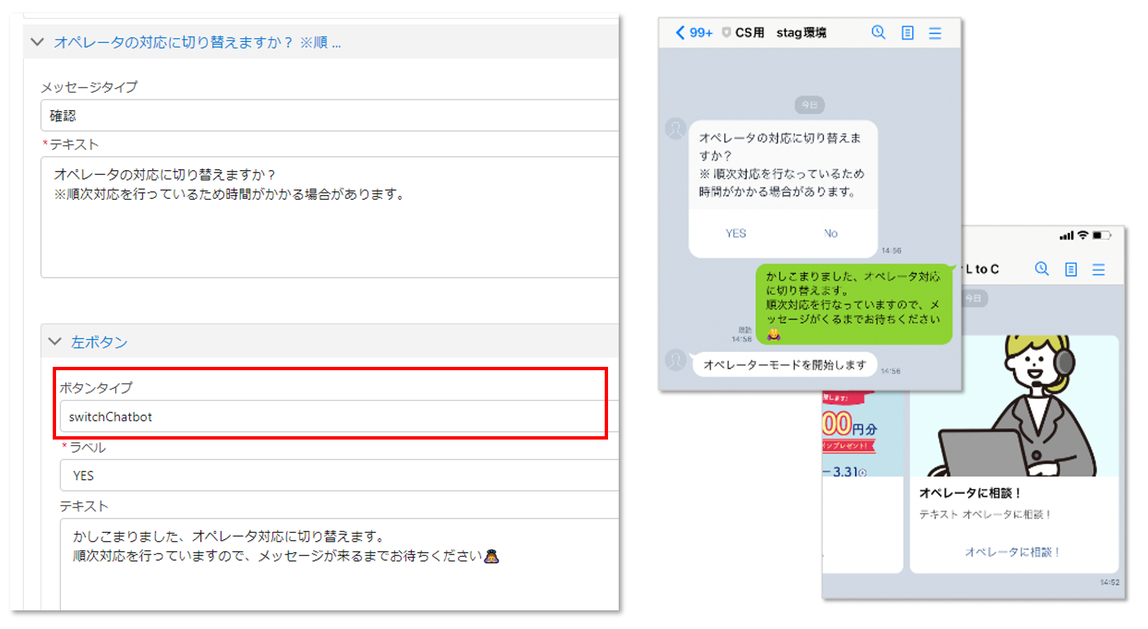
「有人/bot切り替え」ボタンタイプ
有人/bot切り替えボタンは、エンドユーザ側でチャットボットモードから、オペレータモードの切り替えを行っていただける機能となります。 ※機能を有効にするために、応答時間設定が必要になります。応答時間設定

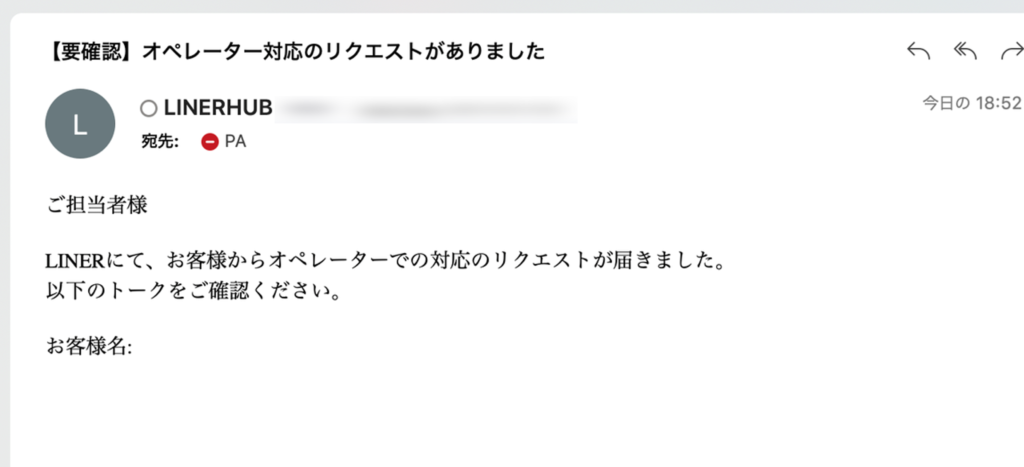
なお、エンドユーザ様がオペレーター切り替えを行うとチャットボットモードから、オペレーターモードに
切り替わり、[LINE公式アカウント情報]に設定している「通知用メールアドレス」へ以下のような
メールが送信されます。

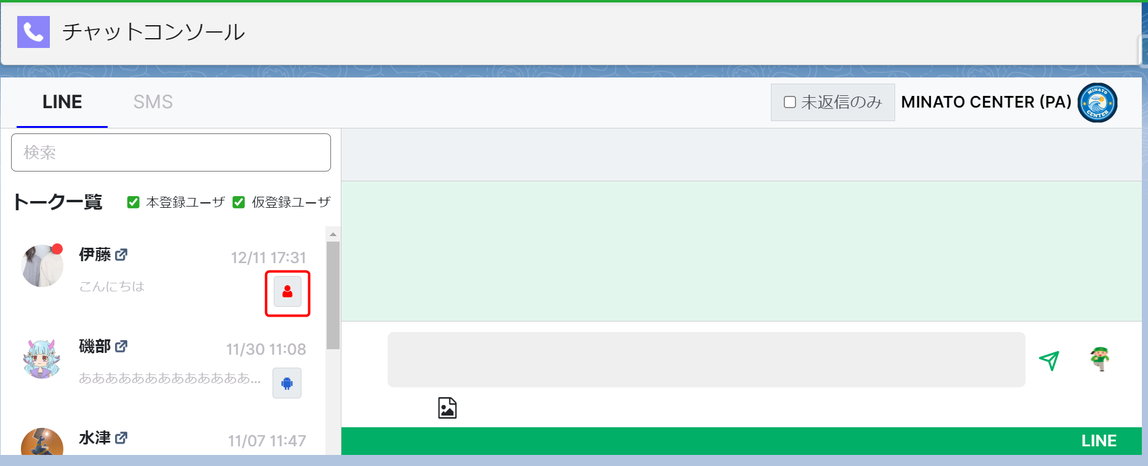
LINEチャットコンソールではオペレーターモード(赤色のアイコン)に切り替わります。

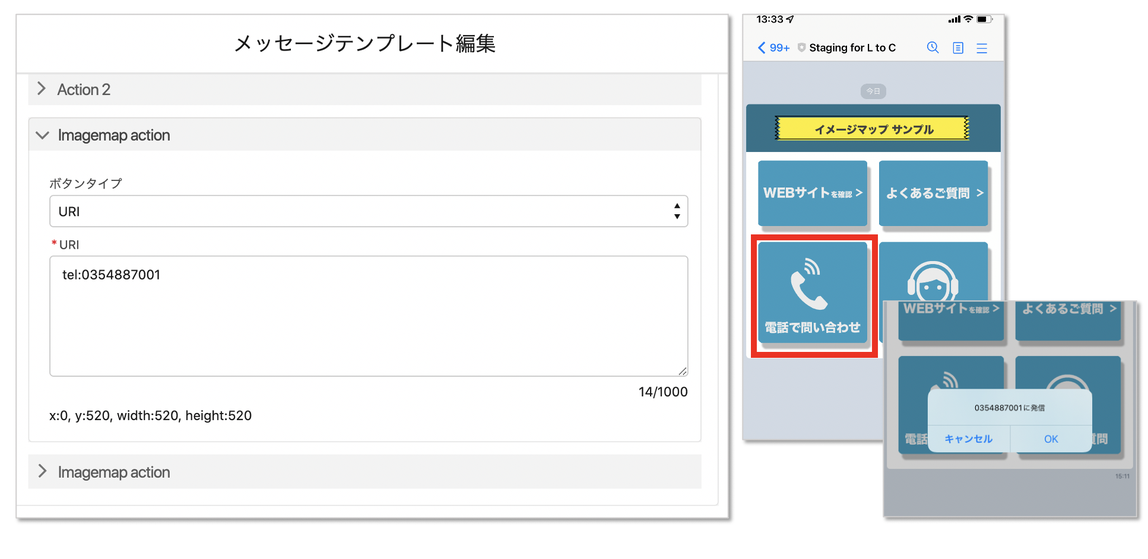
URIアクション ボタンタイプ(電話アプリ起動)
以下のようにURIアクションに対し「tel:XXXXXXXXX」と設定を行っていただくと、
スマートフォンの電話アプリが起動し、スムーズに電話をすることができるようになります。

ボタンタイプ「有人/bot切替」が表示されない場合
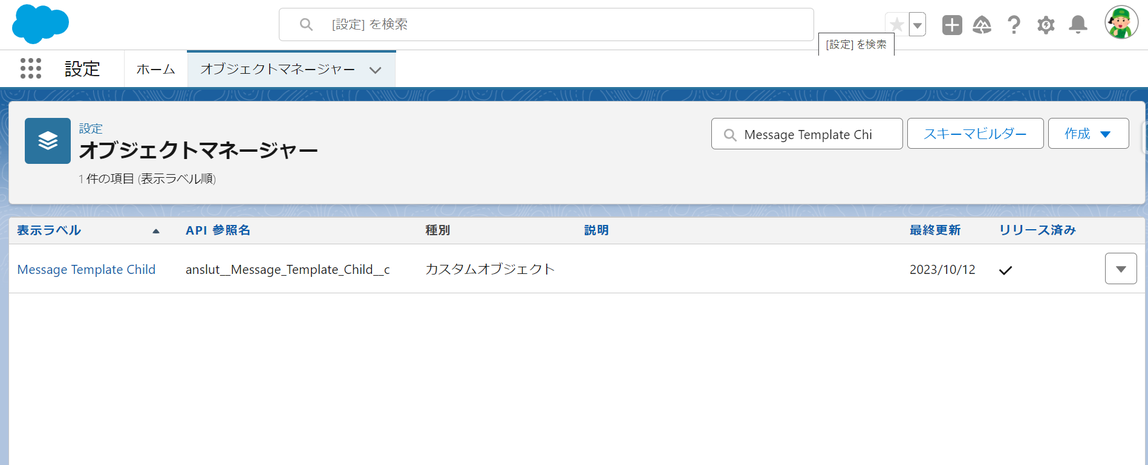
1.[設定]から[オブジェクトマネージャー]を開き、右上の検索バーから「Message Template Child」と検索しMessage Template Childオブジェクトを押下します。

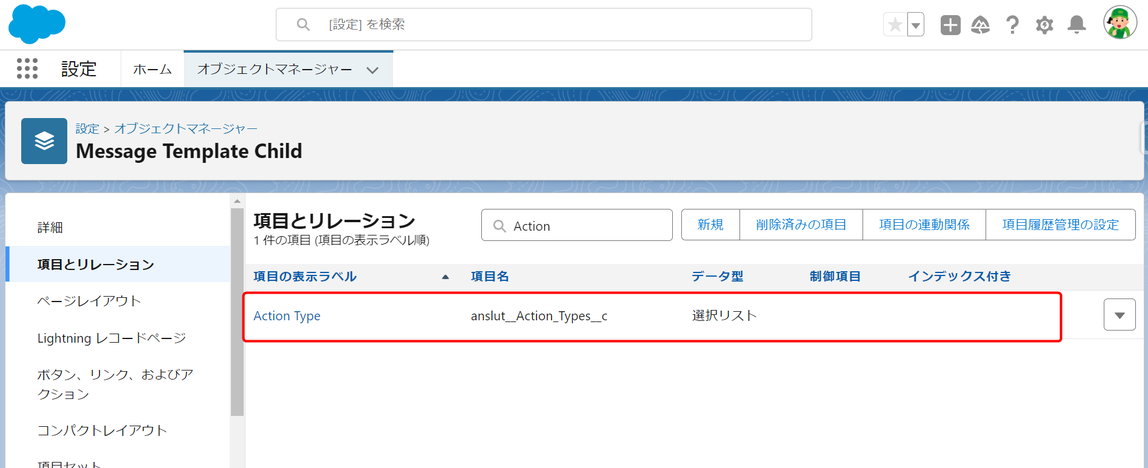
2.続いて[項目とリレーション]を選択し、「Action Type」項目を押下します。

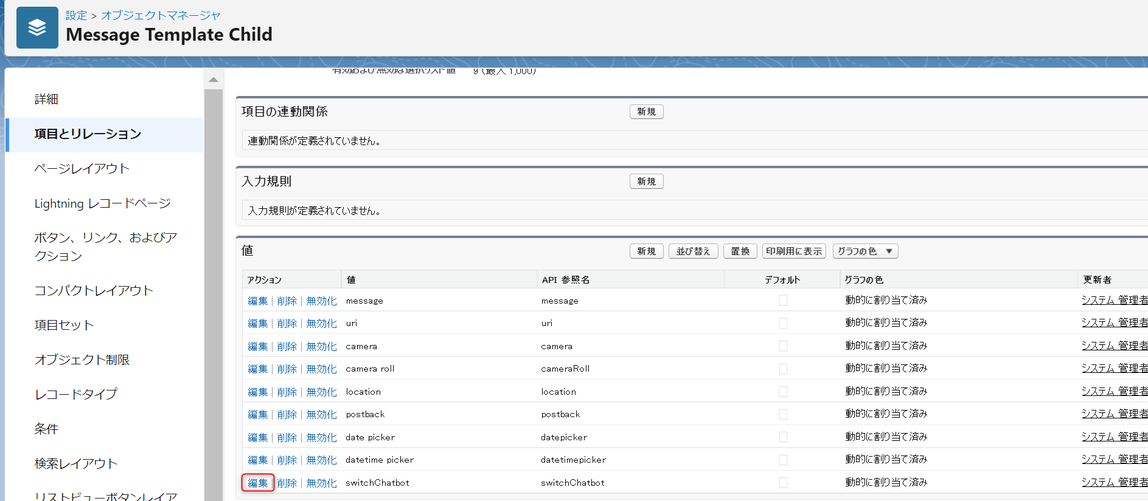
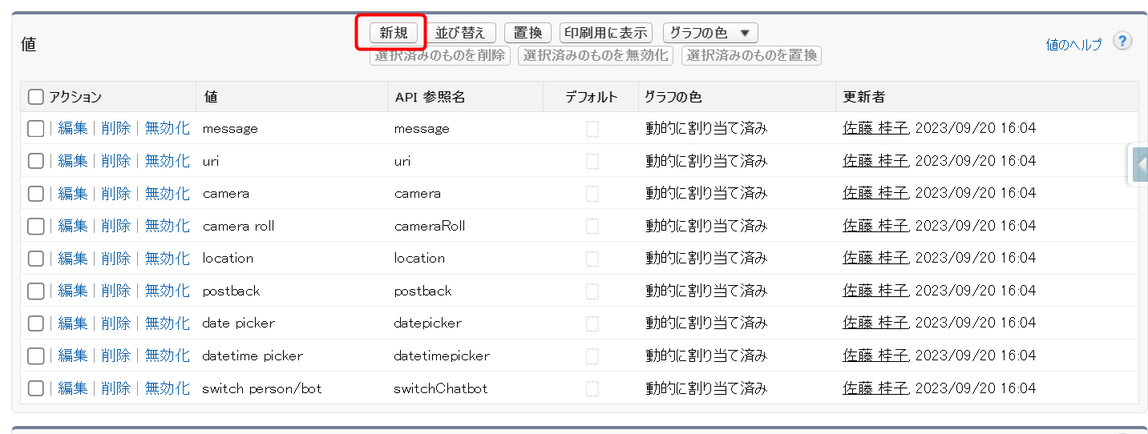
3.「Action Type」項目を選択しましたら、下にスクロールし値から[新規]を押下します。

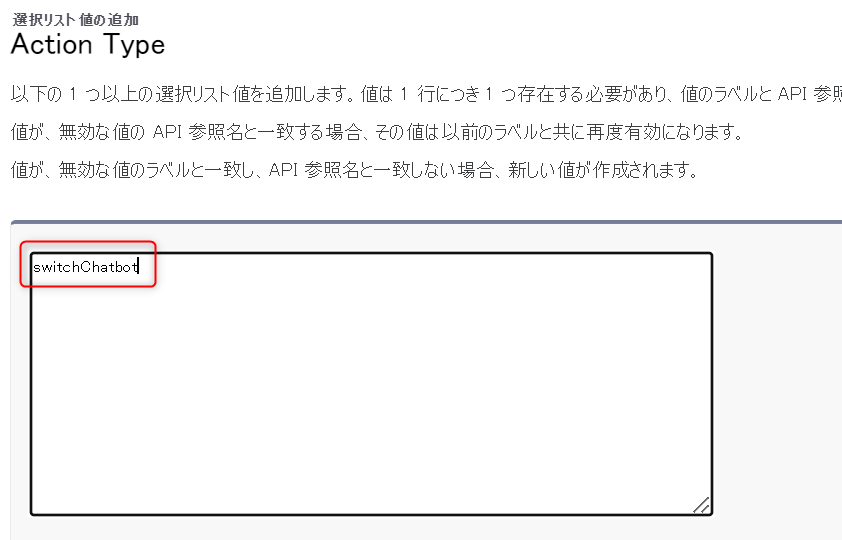
4.「新規作成」画面に移動しましたら以下の「API参照名」を入力し保存を行います。
API参照名:switchChatbot

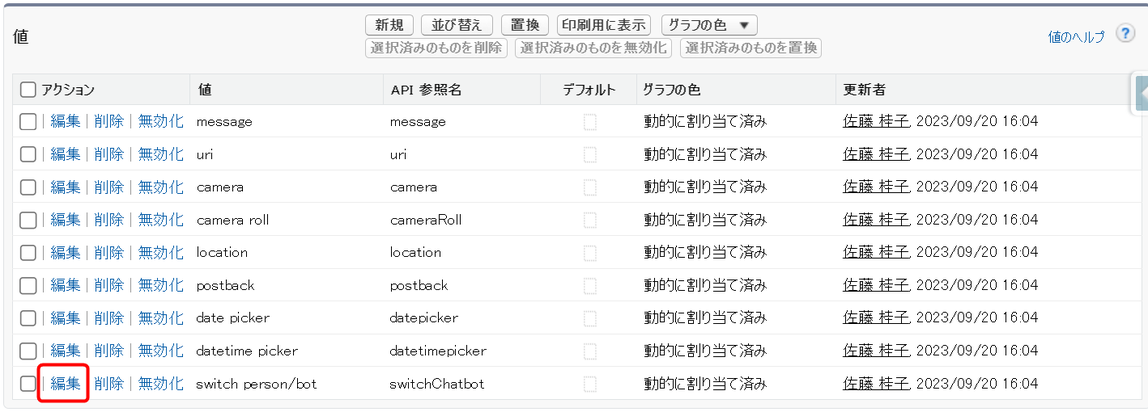
5.表示ラベル変更したい場合は、先ほど作成した値を「編集」することによって表示ラベルを変更することができます。
※API参照名は変更しないでください。